Divi বোতামগুলি আপনার ওয়েবসাইটের নেভিগেশন, ইন্টারঅ্যাক্টিভিটি এবং কল টু অ্যাকশন উন্নত করার একটি চমৎকার পদ্ধতি। কিন্তু মাঝে মাঝে, একটি ভিন্ন পৃষ্ঠা বা URL লিঙ্ক করার পরিবর্তে, আপনি আপনার পৃষ্ঠার একটি নির্দিষ্ট এলাকা বা বিভাগে আপনার বোতাম সংযুক্ত করতে চাইতে পারেন।

অ্যাঙ্কর লিঙ্ক এই ধরনের পরিস্থিতিতে দরকারী.
অ্যাঙ্কর লিঙ্কগুলি একটি বিশেষ আইডি ব্যবহার করে যা একই পৃষ্ঠার একটি নির্দিষ্ট এলাকায় নির্দিষ্ট করা হয় যাতে ব্যবহারকারীদের সেই এলাকায় নির্দেশ করা হয়।
কেন আপনার ওয়েবসাইটে অ্যাঙ্কর লিঙ্ক ব্যবহার করুন
আপনি অ্যাঙ্কর লিঙ্কগুলি ব্যবহার করতে পারেন, উদাহরণস্বরূপ, আপনার ওয়েবসাইটের পৃষ্ঠা বা পোস্টটি দীর্ঘ এবং অসংখ্য বিভাগে বিভক্ত হলে পুরো পৃষ্ঠাটি ব্রাউজ না করেই ব্যবহারকারীদের তাদের আগ্রহের অংশে দ্রুত পৌঁছানোর অনুমতি দিতে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএই টিউটোরিয়ালে, আমরা আপনাকে দেখাব কীভাবে আপনার Divi বোতামগুলিকে আরও কার্যকরী এবং ব্যবহারকারী-বান্ধব করতে অ্যাঙ্কর লিঙ্কগুলি ব্যবহার করবেন।
বোতাম মডিউল দিয়ে ডিভিতে অ্যাঙ্কর লিঙ্ক যোগ করা হচ্ছে
HTML-এ, অ্যাঙ্কর লিঙ্ক তৈরি করতে একটি HTML আইডি বৈশিষ্ট্য এবং একটি লিঙ্ক প্রয়োজন। আপনি আইডি অ্যাট্রিবিউট ব্যবহার করে আপনার লিঙ্কটিকে একটি নাম দিতে পারেন।
আপনার অ্যাঙ্করকে একটি উপাদানের সাথে লিঙ্ক করতে, আপনাকে প্রথমে এটি তৈরি করতে হবে এবং এটিকে একটি আইডি দিতে হবে।
এর পরে, আপনি লিঙ্কের গন্তব্য হিসাবে আইডি বরাদ্দ করুন। অ্যাঙ্করের সাথে লিঙ্ক করার সময় আপনাকে অবশ্যই আইডির আগে হ্যাশ অক্ষর # লিখতে হবে।
এটি অভ্যন্তরীণ বা বাহ্যিক লিঙ্কগুলি থেকে আলাদা করে আপনার অ্যাঙ্কর লিঙ্ক সেট করবে।
ডিভিতে, একই প্রক্রিয়া ব্যবহার করে অ্যাঙ্কর লিঙ্কগুলি যোগ করা যেতে পারে। ডিভি অনলাইন কোর্স ফ্রি লেআউট প্যাকের ল্যান্ডিং পেজ লেআউট ব্যবহার করে আমরা কীভাবে এটি সম্পন্ন করতে পারি তা পরীক্ষা করা যাক।
আমাদের পৃষ্ঠার লেআউট ইনস্টল করা হচ্ছে
পৃষ্ঠা টেমপ্লেট ইনস্টল করার আগে আমাদের প্রথমে ওয়ার্ডপ্রেসে একটি নতুন পৃষ্ঠা তৈরি করতে হবে। পৃষ্ঠাগুলিতে যান > আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে নতুন যোগ করুন ।

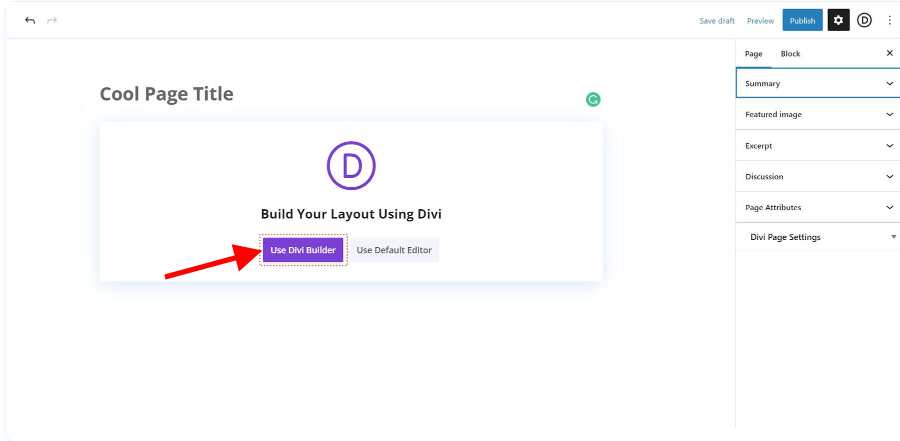
আপনার পৃষ্ঠার জন্য একটি শিরোনাম সেট করুন এবং ক্লিক করুন বেগুনি 'Use Divi Builder' বোতামে।

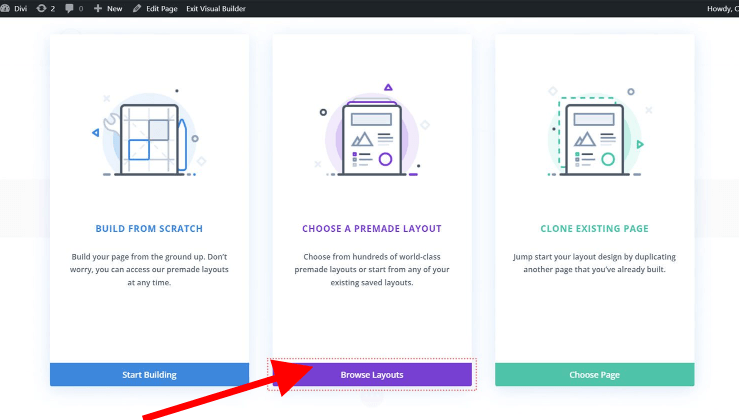
এর পরে, আপনাকে তিনটি পছন্দ দেওয়া হবে। আমরা বেগুনি, মাঝের বোতামে ক্লিক করে ব্রাউজ লেআউট নির্বাচন করতে যাচ্ছি।

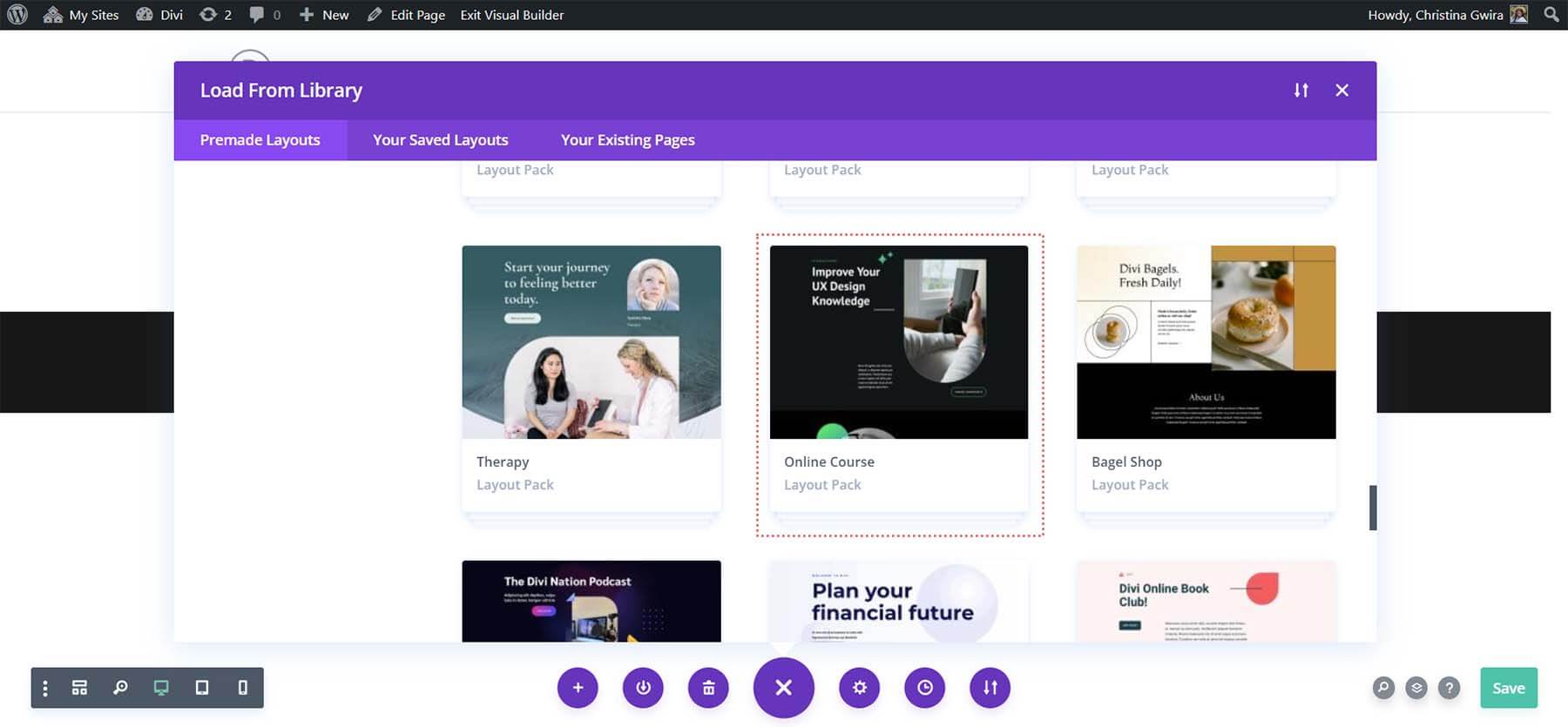
এটি আপনাকে ডিভির বিস্তৃত লেআউট লাইব্রেরি অ্যাক্সেস করতে দেবে, যা অনেকগুলি পূর্ব-তৈরি পৃষ্ঠায় পূর্ণ। আমরা অনলাইন কোর্স লেআউট প্যাক ব্যবহার করতে যাচ্ছি।

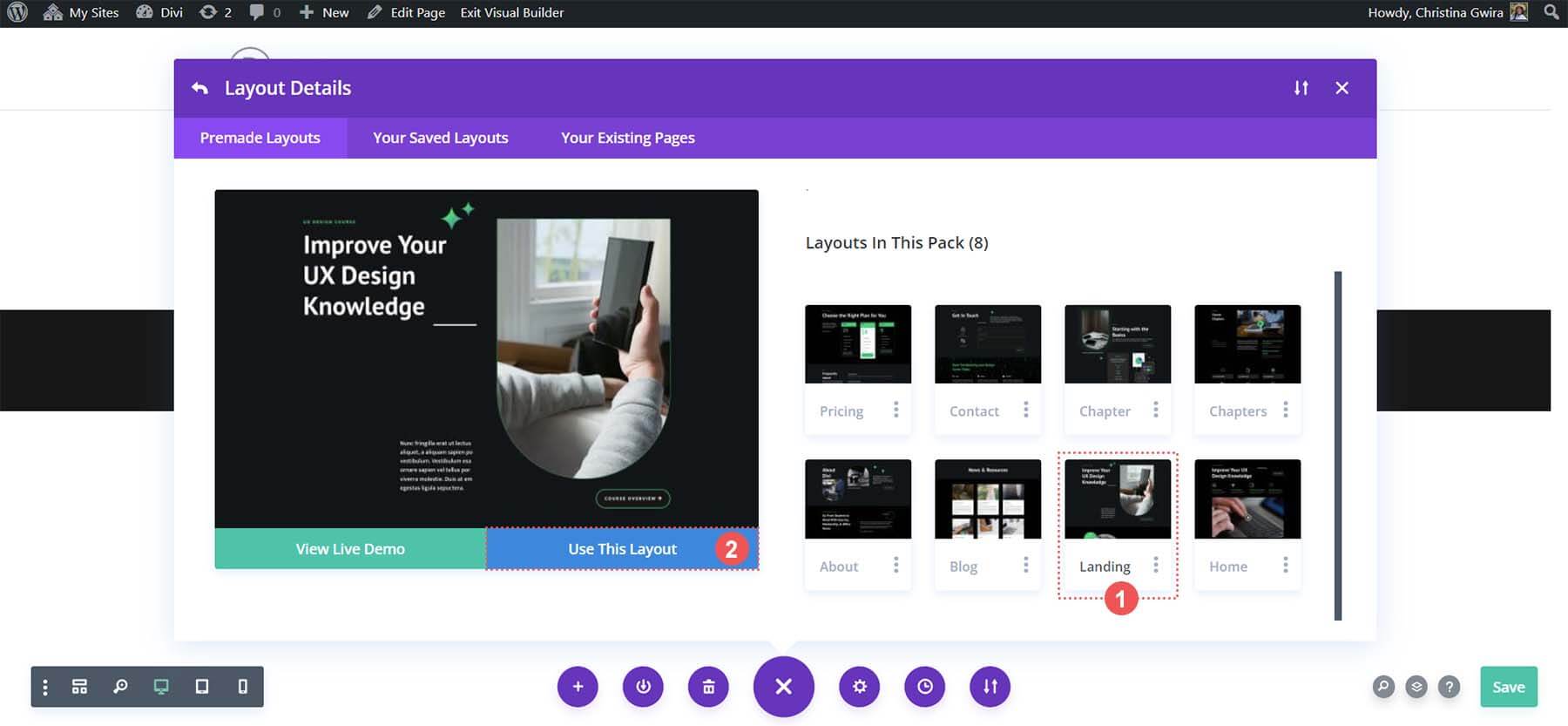
আমরা লেআউট প্যাক থেকে ল্যান্ডিং পেজ লেআউট ব্যবহার করব। লেআউটটি নির্বাচন করার পর, নতুনভাবে তৈরি করা পৃষ্ঠায় লেআউটটি লোড করতে নীল ' এই লেআউটটি ব্যবহার করুন ' বোতামে ক্লিক করুন।

লেআউটটি লোড হয়ে গেলে স্ক্রিনের নীচের ডানদিকে অবস্থিত সবুজ " সংরক্ষণ " বোতামে ক্লিক করুন।

HTML আইডি অ্যাট্রিবিউট ঘোষণা করা হচ্ছে
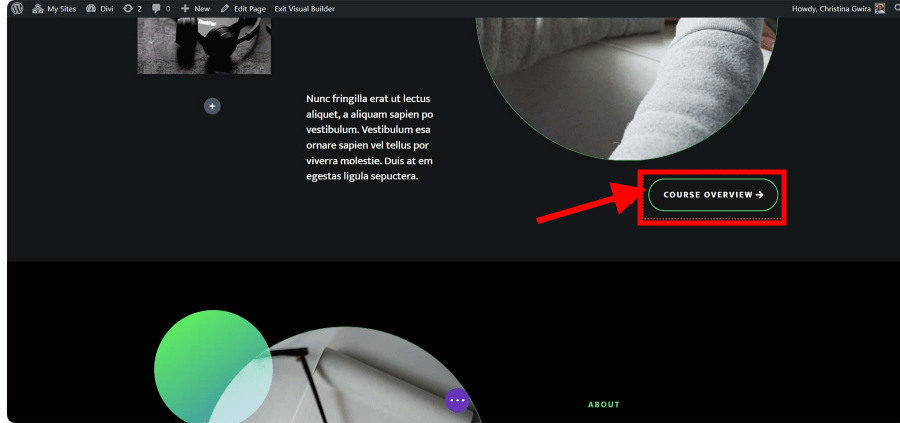
কোন বোতাম মডিউলটি ব্যবহার করতে হবে এবং কোন এলাকায় একটি আইডি দিতে হবে তা জানতে, আসুন আমাদের টেমপ্লেটটি অ্যাক্সেস করি। উপরের অংশে " কোর্স ওভারভিউ " বোতামটি সন্ধান করুন৷

আমাদের একটি অংশ রয়েছে যা একই পৃষ্ঠার বিন্যাসের মধ্যে আমাদের কোর্সের রূপরেখা দেয়। শিরোনামের বোতামটি এই এলাকার সাথে লিঙ্ক করা থাকলে ছাত্রদের পৃষ্ঠাটি স্ক্রোল করার জন্য বেশি সময় ব্যয় করতে হবে না।

নোঙর লিঙ্কগুলি কীভাবে আমাদের পাঠকদের আমাদের পৃষ্ঠাগুলি ব্রাউজ করার ক্ষমতা উন্নত করতে পারে তার এটি একটি দুর্দান্ত চিত্র।
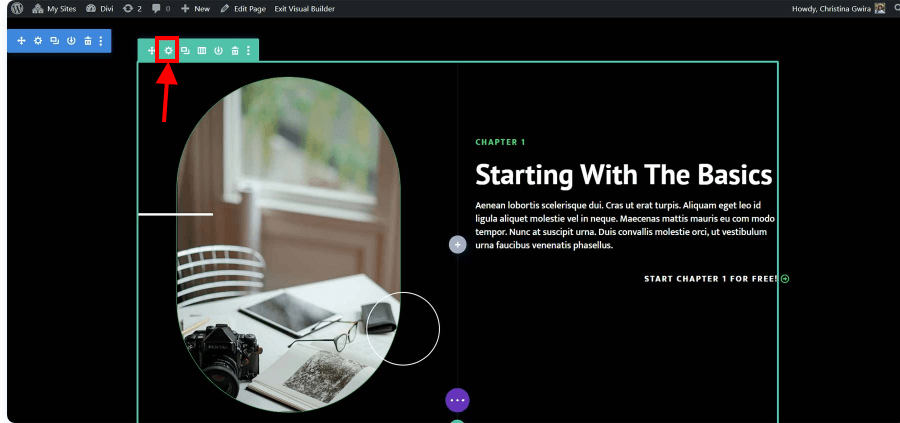
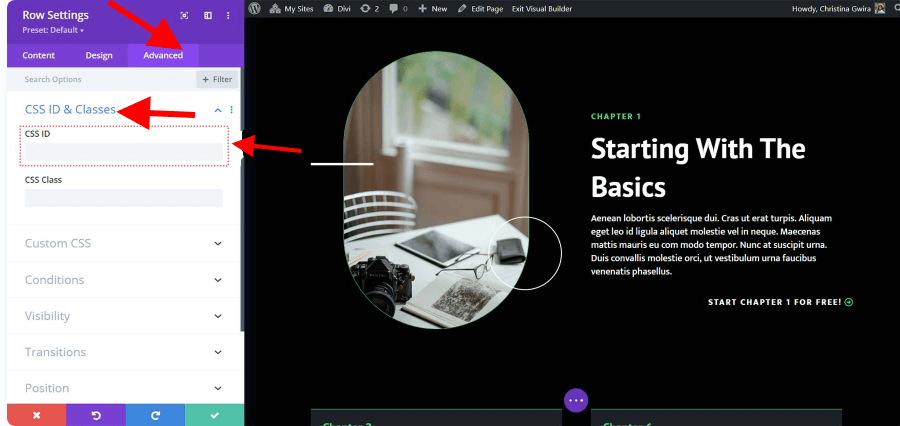
আমাদের এইচটিএমএল আইডি অ্যাট্রিবিউট যোগ করার জন্য, প্রথমে আমাদের সারির গিয়ার আইকনে ক্লিক করতে হবে। আমরা চাই যে পাঠ্য মডিউলটি ক্লায়েন্ট ভিউপোর্টের মধ্যে নিখুঁতভাবে অবস্থিত হোক যখন তারা কোর্স ওভারভিউ শুরুতে নেভিগেট করে, তাই আমরা পাঠ্য মডিউল বা বিভাগে আমাদের আইডি যোগ করতে চাই না।

আমরা যখন সারির ভিতরে থাকি তখন আমরা উন্নত ট্যাবটি নির্বাচন করি। এরপর, আমরা CSS আইডি এবং ক্লাসের জন্য ট্যাবটি নির্বাচন করি। আপনার সারির জন্য একটি আইডি লিখুন যা CSS আইডি বক্সে মনে রাখা সহজ।
মনে রাখবেন যে এটি আপনার আইডি এবং অ্যাঙ্কর লিঙ্কের নাম উভয় হিসাবে কাজ করবে। সার্চ ইঞ্জিন এবং মানুষ উভয়ের জন্য, সংক্ষিপ্ত এবং সহজ কিছু ব্যবহার করার পরামর্শ দেওয়া হয়।

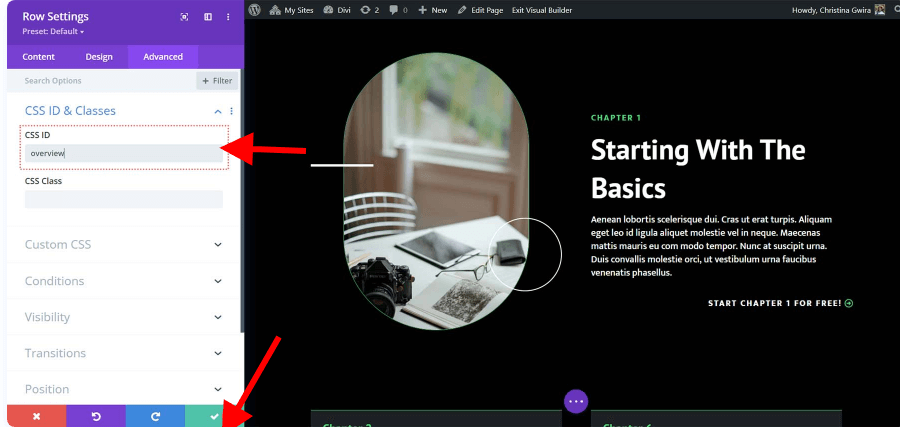
যেহেতু এটি আমরা যে বোতামটি উল্লেখ করব এবং এই সারিতে অন্তর্ভুক্ত উপাদান উভয়ের সাথে সম্পর্কিত, তাই আমরা এই উদাহরণে ওভারভিউয়ের একটি CSS আইডি সেট করতে বেছে নিয়েছি।

আমাদের কাজ সংরক্ষণ করতে আপনার CSS আইডি যোগ করার পর সবুজ চেকমার্ক আইকনে ক্লিক করুন।
এখন আমাদের অ্যাঙ্কর লিঙ্কটি শেষ করুন এবং এই সারিতে আমাদের বোতাম মডিউল সংযুক্ত করুন।
আইডিতে আমাদের বোতাম লিঙ্ক করা
আমাদের আইডি সেট আপ করার পরে আমাদের এখন আমাদের বোতাম মডিউল লিঙ্ক করতে হবে। আমাদের উদ্দেশ্য হল বোতামটি ব্যবহারকারীদের আমাদের ল্যান্ডিং পৃষ্ঠার কোর্স ওভারভিউ বিভাগে নির্দেশিত করার জন্য যখন তারা এটিতে ক্লিক করে।
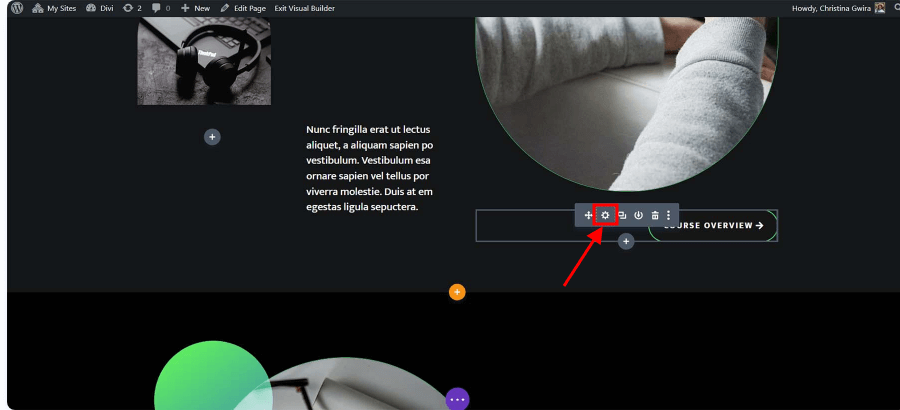
আমরা এই অর্জন করতে কিভাবে পরিচালনা এখানে. আমরা আমাদের বোতামের গিয়ার আইকনে ক্লিক করে শুরু করি।

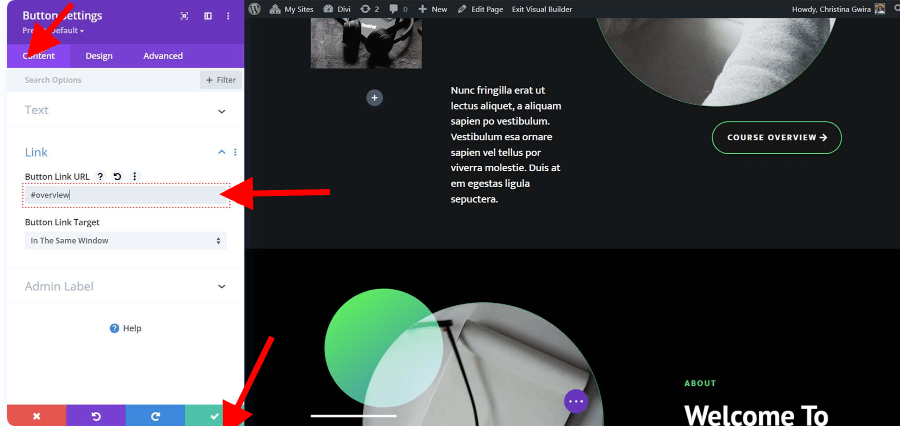
এরপরে, আমরা বিষয়বস্তু ট্যাব থেকে লিঙ্ক ট্যাবে ক্লিক করি। আমরা লিঙ্ক বক্সে #ওভারভিউ যোগ করার পরিকল্পনা করছি।
মনে রাখবেন যে যেহেতু এটি একটি অ্যাঙ্কর লিঙ্ক, তাই আমরা আমাদের কোর্স ওভারভিউ সারির জন্য যে আইডি তৈরি করেছি তার আগে অবশ্যই হ্যাশ চিহ্ন যোগ করতে হবে।
এটি শেষ করার পরে, আমরা সবুজ চেকমার্কে ক্লিক করে আমাদের কাজ সংরক্ষণ করি।

এটা সব একসাথে আনা
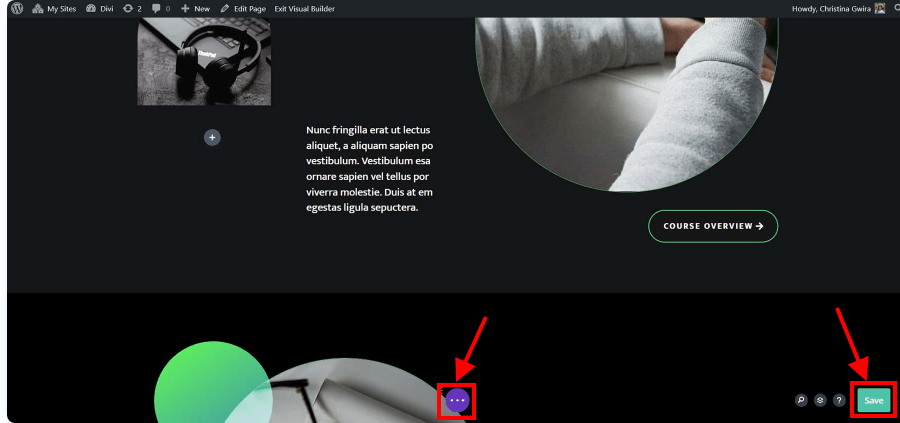
আমাদের অ্যাঙ্কর লিঙ্ক সেট আপ করার পরে, আমরা এটি পরীক্ষা করতে পারি এবং আমাদের ওয়েবসাইট লেআউট সংরক্ষণ করতে পারি। Divi বিল্ডারের নীচের মাঝখানে, তিনটি বিন্দু সহ বেগুনি বোতামে ক্লিক করুন।
এরপরে, স্ক্রিনের নীচের ডানদিকে অবস্থিত সবুজ সংরক্ষণ বোতামে ক্লিক করুন।

উপসংহার
আপনার ওয়েবসাইটের নেভিগেশন এবং ব্যবহারকারীর অভিজ্ঞতা বাড়ানোর জন্য একটি দ্রুত এবং সহজ পদ্ধতি হল আপনার Divi বোতামগুলিতে অ্যাঙ্কর লিঙ্কগুলি যোগ করা যাতে সেগুলি আরও দরকারী এবং স্বজ্ঞাত হয়৷ বিষয়বস্তুর একটি টেবিল, একটি ব্যাক-টু-টপ বোতাম, একটি সম্পূর্ণ পৃষ্ঠা ওয়েবসাইট এবং আরও অনেক কিছু অ্যাঙ্কর লিঙ্ক দিয়ে তৈরি করা যেতে পারে।
এই নির্দেশিকাটির সাহায্যে, আমরা আশা করি আপনি এখন আপনার Divi বোতামগুলির কার্যকারিতা এবং ব্যবহারযোগ্যতা বাড়াতে অ্যাঙ্কর লিঙ্কগুলি ব্যবহার করতে পারবেন।




