আপনার ওয়েবসাইটকে সুন্দর দেখানোর একটি সহজ উপায় হল Divi এর ডিভাইডার মডিউল ব্যবহার করা। ডিভি ডিভাইডার আপনার পৃষ্ঠার জিনিসগুলির মধ্যে একটি স্পেস তৈরি করতে সাহায্য করে, ডিজাইনকে ভারসাম্যপূর্ণ করে তোলে। তারা শুধু খালি না রেখেই ডিজাইনে খালি জায়গা যোগ করতে পারে। এছাড়াও, ডিভাইডারগুলি রঙ, লাইন শৈলী এবং আরও অনেক কিছুর সাথে কাস্টমাইজ করে আপনার ব্র্যান্ড দেখানোর জন্য দুর্দান্ত! এই পোস্টে, আমরা আলোচনা করব কেন ডিভাইডার ডিজাইনে উপযোগী এবং কিছু উপায় শেয়ার করব যা আপনি আপনার পরবর্তী ওয়েব ডিজাইন প্রকল্পে ব্যবহার করতে পারেন। চল শুরু করি!

কেন ডিভাইডার মডিউল ব্যবহার করবেন?
হোয়াইটস্পেস হল ওয়েবসাইটগুলির একটি গুরুত্বপূর্ণ ডিজাইন উপাদান, ব্যবহারকারীরা কীভাবে নেভিগেট করে এবং পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করে তা প্রভাবিত করে৷ এটি উপাদানগুলিকে বিভক্ত করে, মনোযোগ নির্দেশ করে এবং সামগ্রিক ভারসাম্যে অবদান রাখে। একটি উপাদানের চারপাশে হোয়াইটস্পেস বাড়ানো এটিকে আলাদা করে তোলে। ইচ্ছাকৃত ভারসাম্য তৈরির জন্য অনুচ্ছেদের মধ্যবর্তী স্থানগুলি পাঠ্যের মতোই গুরুত্বপূর্ণ।
ওয়েব ডিজাইনে, হোয়াইটস্পেসকে উদ্দেশ্যমূলক মনে করা উচিত, পৃষ্ঠা বিভাগগুলির মধ্যে মসৃণ রূপান্তরকে সহায়তা করে। Divi-এর ডিভাইডার মডিউলগুলি বহুমুখী টুল, সহজে হোয়াইটস্পেস যোগ করা, বিষয়বস্তু ভাঙা এবং ভারসাম্য উন্নত করা। তারা রঙ এবং শৈলী প্রবর্তন করতে পারে, পাঠ্য মডিউল বা চিত্রের মতো বিভিন্ন উপাদানের মধ্যে সাদৃশ্য তৈরি করতে পারে। কিভাবে বিভাজক ব্যবহার করা যেতে পারে উদাহরণ প্রদান করা হয়.
শিরোনাম সংজ্ঞায়িত করুন
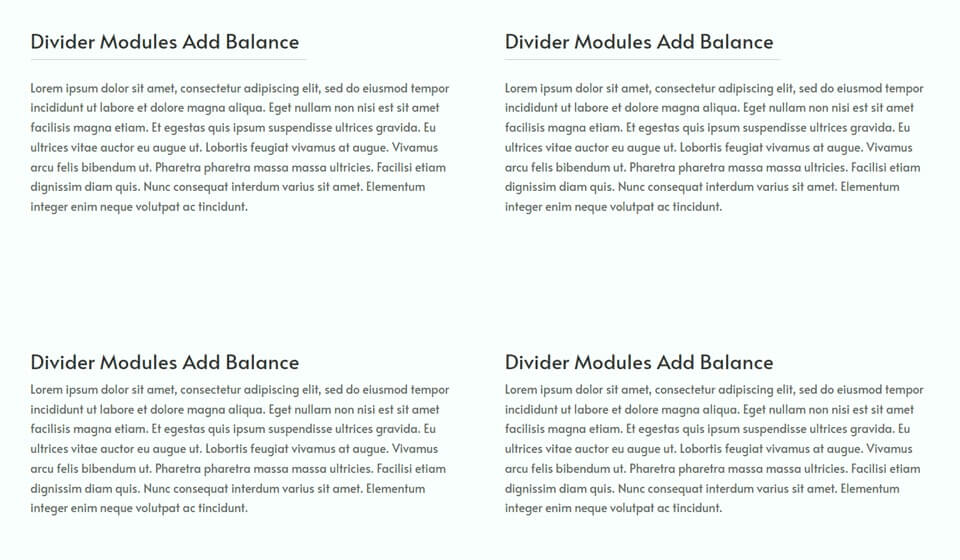
ভারসাম্য তৈরি করতে আপনার ওয়েব ডিজাইনে ডিভাইডার ব্যবহার করে শিরোনাম এবং বডি টেক্সটের মধ্যে রেখে কার্যকরভাবে করা যেতে পারে। এই বিচ্ছেদ শিরোনাম পাঠ্যকে মূল পাঠ থেকে আলাদা করতে সাহায্য করে, ওয়েবসাইট দর্শকদের দ্রুত স্ক্যান করা এবং তথ্য খুঁজে পাওয়া সহজ করে তোলে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনউদাহরণস্বরূপ, শিরোনাম এবং বডি টেক্সটের মধ্যে একটি সূক্ষ্ম বিভাজক লাইন যোগ করা বিভাজন বাড়ায় এবং নকশার ভারসাম্য বজায় রাখে, যেমনটি একটি বিভাজক ছাড়া নীচের ব্লার্বের তুলনায় উদাহরণে দেখা গেছে।

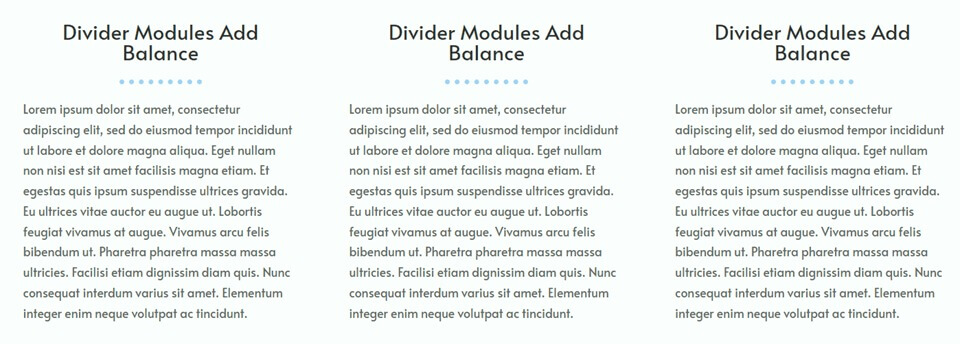
আরেকটি উদাহরণ দেখায় যে ডিভাইডারগুলি সামগ্রিক পৃষ্ঠা ডিজাইনের সাথে মেলে, একটি বিষয় যা আরও আলোচনা করা হবে।

পৃথক এবং গ্রুপ উপাদান
বিভাজক মডিউলগুলি বিভাগগুলি আলাদা করে এবং কোন তথ্যগুলিকে গোষ্ঠীভুক্ত করা হয়েছে তা স্পষ্ট করে আপনার ওয়েবসাইটে ভিজ্যুয়াল ভারসাম্য অর্জনে সহায়তা করে৷ একটি সাধারণ বিভাজক মডিউল সহ দর্শকদের জন্য নেভিগেশন উন্নত করতে পারে, সামগ্রিক ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে পারে।

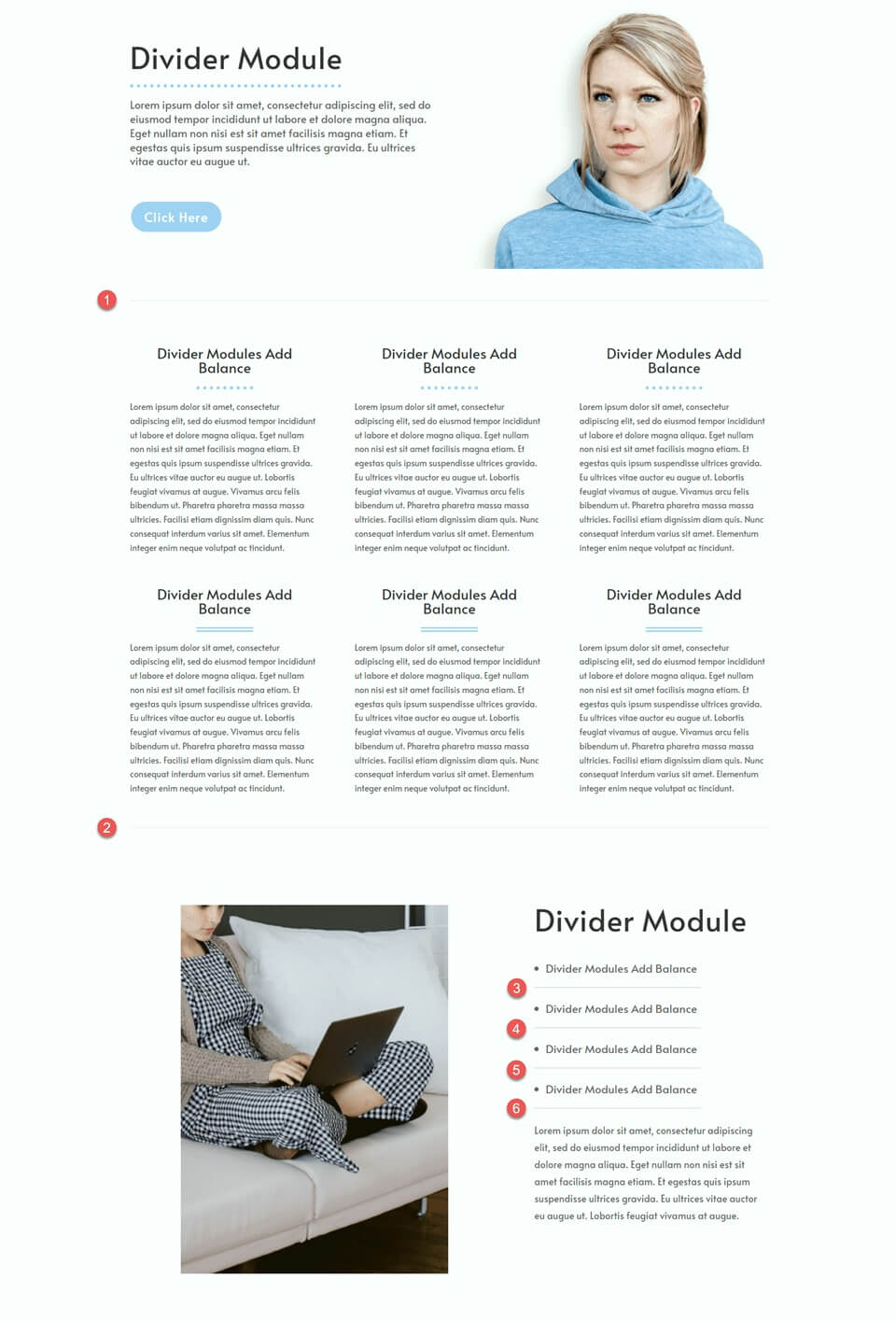
উদাহরণস্বরূপ, এই উদাহরণে, হালকা ধূসর ডিভাইডারগুলি প্রধান বিভাগগুলি এবং পৃথক বুলেট পয়েন্টগুলিকে চিত্রিত করতে ব্যবহৃত হয়েছিল। বিভাজকের সূক্ষ্ম এবং নিরবচ্ছিন্ন নকশা অত্যধিক বিভ্রান্তিকর না হয়ে পৃষ্ঠায় বিচ্ছেদ যোগ করে।
আপনার ব্র্যান্ডিং প্রতিফলিত করুন
ডিভির ডিভাইডার মডিউল যেকোন রঙের সাথে কাস্টমাইজেশনের অনুমতি দেয়, লেআউটে ব্র্যান্ডিং রঙের অন্তর্ভুক্তি সক্ষম করে। প্রস্থ, ওজন এবং লাইন শৈলীর মতো সেটিংস সামঞ্জস্য করে, অনন্য বিভাজক তৈরি করা যেতে পারে, ব্র্যান্ডিং প্রতিফলিত করে এবং ডিজাইনের ভারসাম্য বাড়ায়।
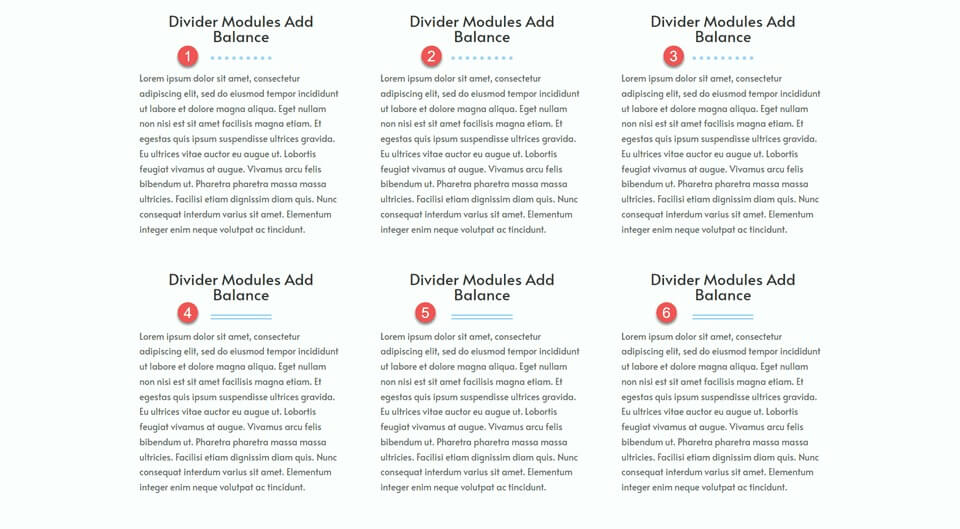
উদাহরণটি বিভিন্ন বিভাজক শৈলী প্রদর্শন করে, ব্র্যান্ডিংয়ের সাথে নকশাকে সারিবদ্ধ করার বহুমুখিতা প্রদর্শন করে। কার্যকারিতা এবং ব্যবহারকারীর অভিজ্ঞতার বাইরে, ডিভাইডারগুলি ওয়েবসাইট ডিজাইনকে শক্তিশালী করার এবং ব্র্যান্ডের রঙগুলি হাইলাইট করার একটি সুযোগ উপস্থাপন করে।

আপনার ডিজাইনে ভারসাম্য তৈরি করতে ডিভি ডিভাইডার মডিউলগুলি কীভাবে ব্যবহার করবেন
এখন যেহেতু আমরা আপনার ওয়েবসাইট ডিজাইনে ডিভাইডার অন্তর্ভুক্ত করার সুবিধার কথা বলেছি, আসুন এই নিবন্ধটির টিউটোরিয়াল বিভাগে যাওয়া যাক। আমরা ডিভি লাইব্রেরি থেকে একটি প্রাক-তৈরি লেআউটে ডিভাইডার যোগ করব।
প্রথমে, আপনার ওয়েবসাইটে সর্বশেষ সংস্করণ রয়েছে তা নিশ্চিত করে Divi থিমটি ইনস্টল এবং সক্রিয় করুন। এখন আপনি শুরু করতে প্রস্তুত!
একটি নতুন পৃষ্ঠা তৈরি করুন
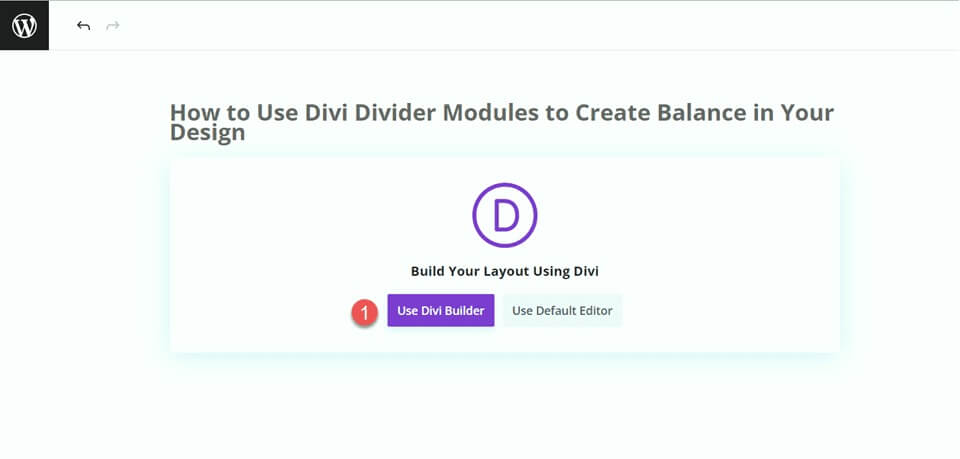
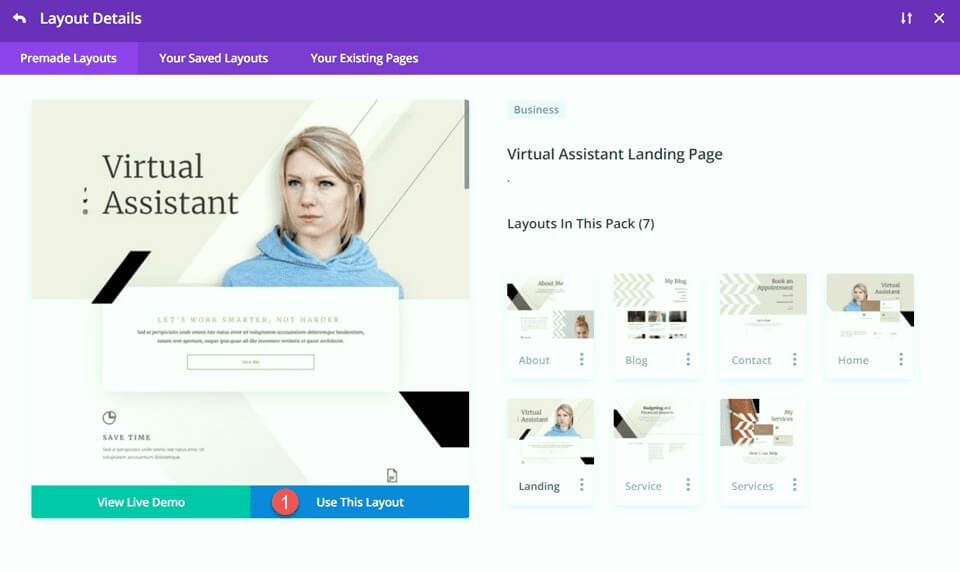
Divi লাইব্রেরি থেকে একটি প্রিমেড লেআউট নির্বাচন করে শুরু করুন। এই ক্ষেত্রে, আমরা ভার্চুয়াল সহকারী লেআউট প্যাক থেকে ভার্চুয়াল সহকারী ল্যান্ডিং পৃষ্ঠাটি ব্যবহার করব। আপনার ওয়েবসাইটে একটি নতুন পৃষ্ঠা তৈরি করুন, এটিকে একটি শিরোনাম দিন এবং তারপর Divi বিল্ডার ব্যবহার করার বিকল্পটি বেছে নিন।

এই উদাহরণের জন্য, "ব্রাউজ লেআউট" নির্বাচন করে Divi লাইব্রেরি থেকে একটি প্রিমেড লেআউট বেছে নিন এবং তারপর ভার্চুয়াল সহকারী ল্যান্ডিং পৃষ্ঠা নির্বাচন করুন।

হিরো সেকশন মডিফিকেশন
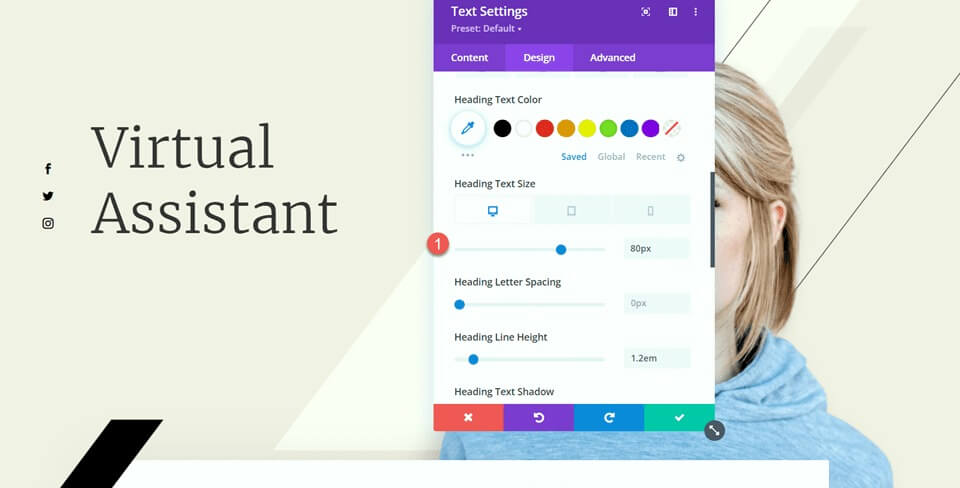
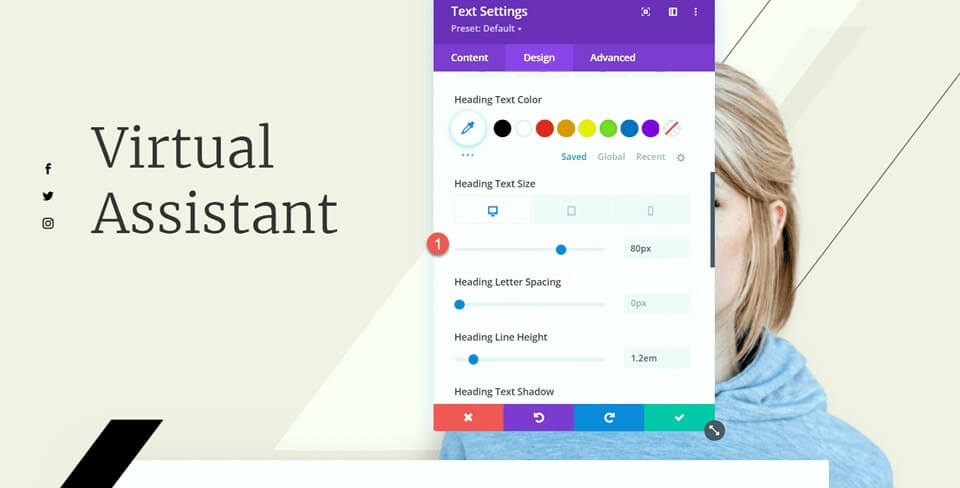
আমাদের প্রথম পরিবর্তন করতে, আসুন হিরো বিভাগে একটি বিভাজক এবং কিছু বডি টেক্সট যোগ করি। "ভার্চুয়াল সহকারী" পাঠ্যের জন্য সেটিংস খোলার মাধ্যমে শুরু করুন। তারপরে, ডিজাইন ট্যাবে যান এবং হেডিং টেক্সট সেটিংসে নেভিগেট করুন। ডেস্কটপের জন্য ফন্টের আকার 80px এ পরিবর্তন করুন।

এখন ভার্চুয়াল সহকারী পাঠ্যের নীচে, একটি বিভাজক যুক্ত করুন।

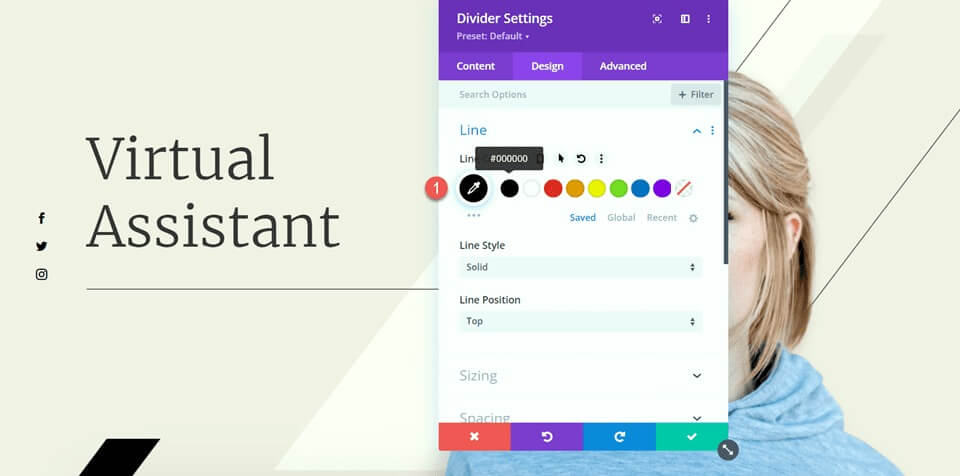
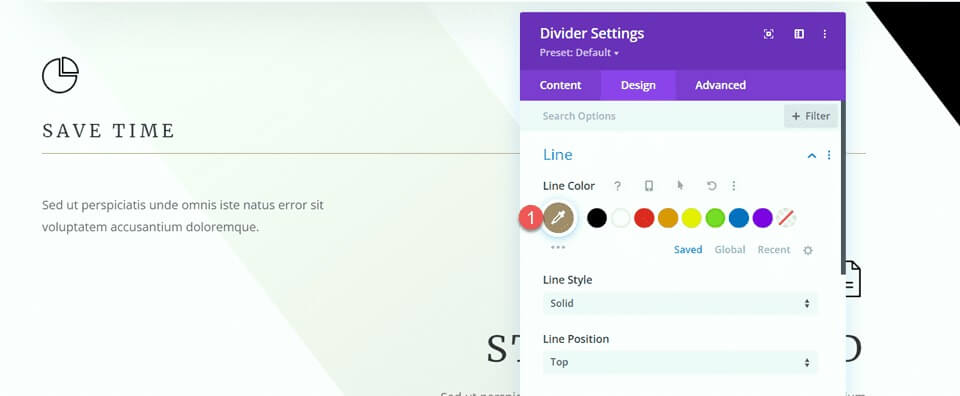
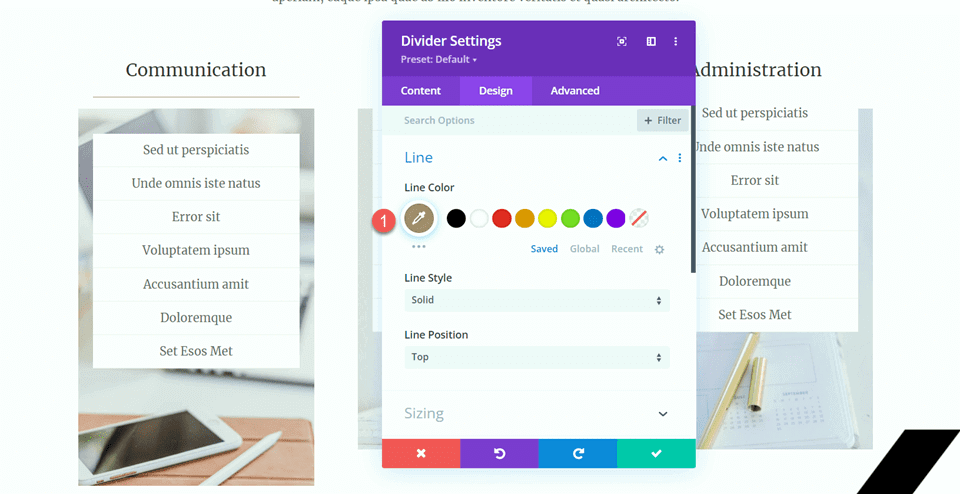
ডিভাইডার সেটিংস অ্যাক্সেস করুন এবং ডিজাইন ট্যাবের অধীনে লাইন সেটিংসে যান। লাইনের রঙ #000000 এ সেট করুন।

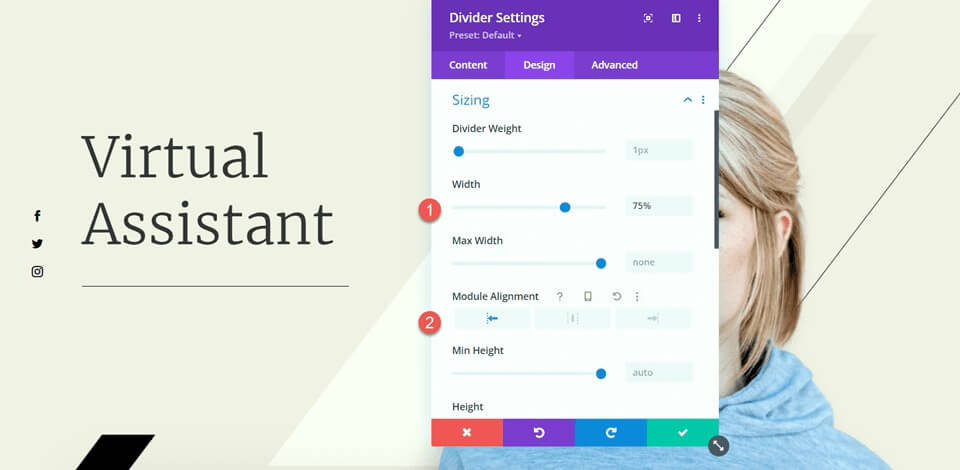
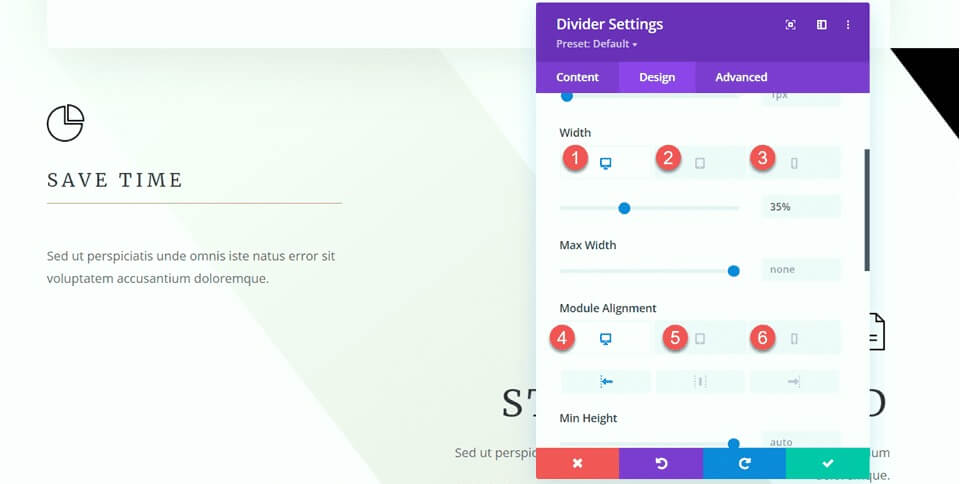
এখন, সাইজিং বিকল্পের অধীনে প্রস্থ এবং মডিউল প্রান্তিককরণ সামঞ্জস্য করুন।
- প্রস্থ: 75%
- মডিউল প্রান্তিককরণ: বাম

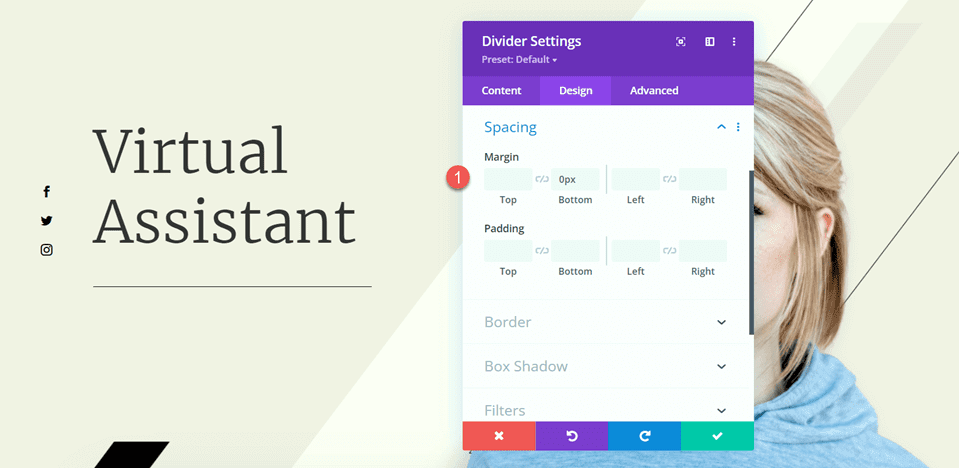
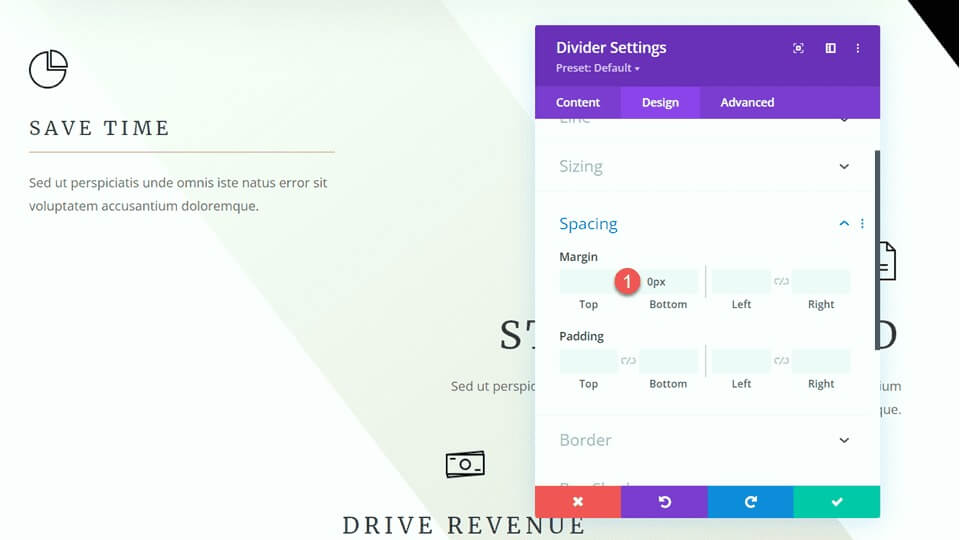
পরে, স্পেসিং সেটিংসে নীচের মার্জিনটি কনফিগার করুন।
- মার্জিন বটম: 0px

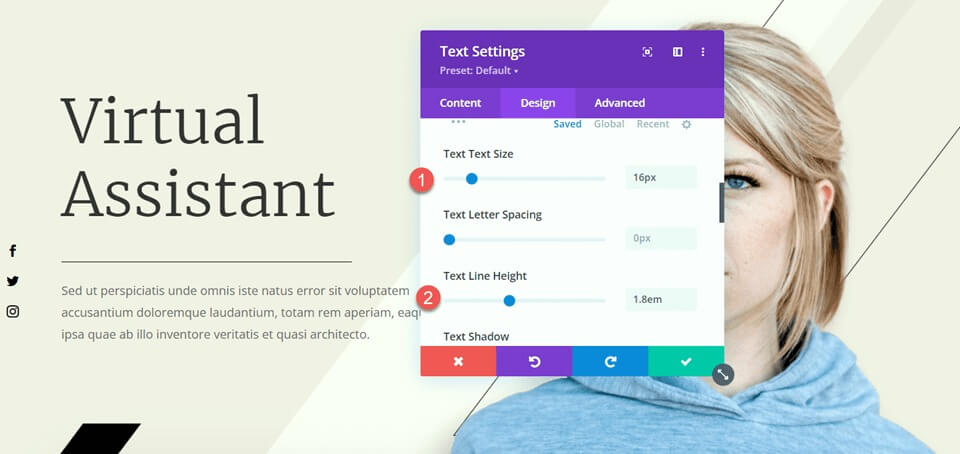
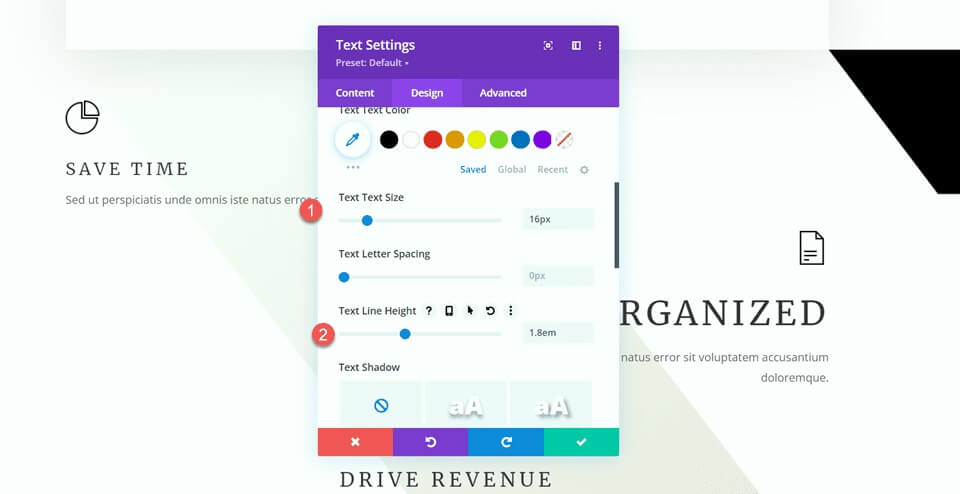
এখন, বিভাজকের নীচে একটি পাঠ্য মডিউল যুক্ত করুন এবং আপনার পাঠ্য সন্নিবেশ করুন। টেক্সট মডিউল সেটিংস খুলুন এবং ডিজাইন ট্যাবের অধীনে টেক্সট সেটিংসে নেভিগেট করুন। পাঠ্যের আকার 16px এ সামঞ্জস্য করুন এবং লাইনের উচ্চতা 1.8em এ সেট করুন।

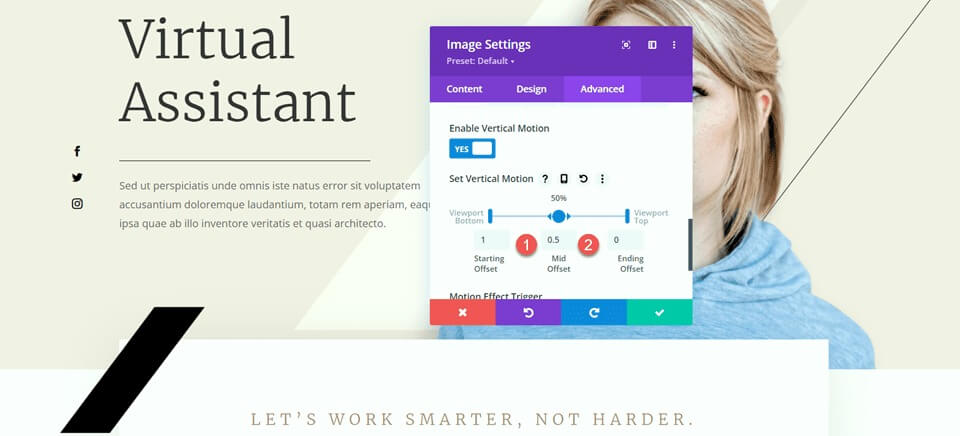
এই বিভাগের জন্য চূড়ান্ত সমন্বয় হল কালো বারের জন্য স্ক্রোল প্রভাবগুলিকে সংশোধন করা যাতে এটি যোগ করা বডি টেক্সটকে কভার করে না। চিত্র সেটিংস খুলুন, তারপর উন্নত ট্যাবে স্ক্রোল প্রভাব বিভাগে যান। মিড অফসেট 0.5 এ পরিবর্তন করুন এবং শেষ অফসেট 0 এ সেট করুন।

বৈশিষ্ট্য বিভাগ পরিবর্তন
এখন, ব্লার্ব সহ বিভাগে ফোকাস করা যাক। লেআউটের ভারসাম্য বাড়াতে, আমরা শিরোনাম এবং বডি টেক্সটের মধ্যে বিভাজক সন্নিবেশ করব। যেহেতু এগুলি ব্লার্ব মডিউল, তাই আমরা সরাসরি শিরোনাম এবং বডির মধ্যে একটি বিভাজক যোগ করতে পারি না। অতএব, আমাদের প্রথমে একটি পৃথক পাঠ্য মডিউলে বডি টেক্সট সরাতে হবে।
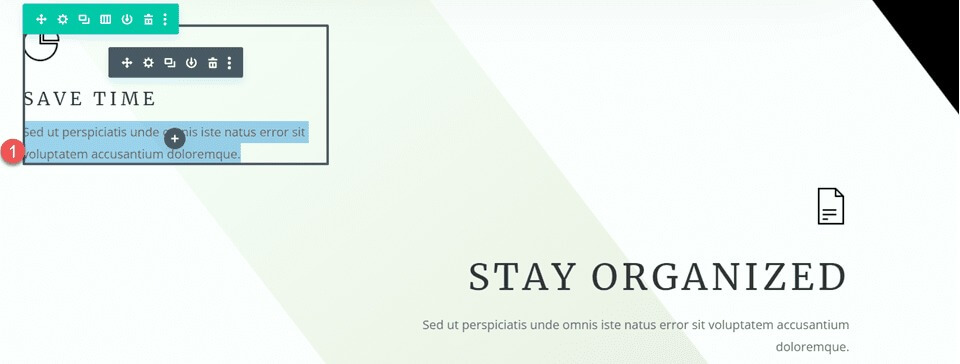
"সেভ টাইম" মডিউল থেকে বডি টেক্সট কপি করুন, এবং তারপর শুধুমাত্র শিরোনাম এবং আইকন রেখে ব্লার্ব মডিউল থেকে টেক্সট মুছে দিন।

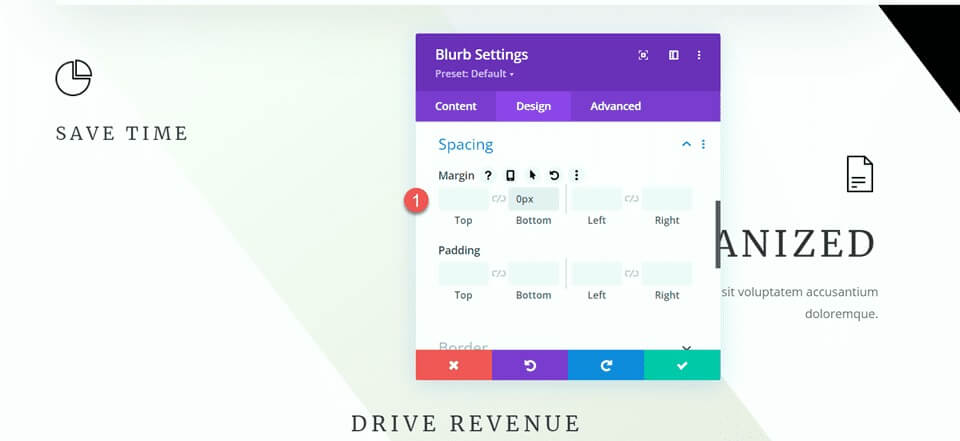
ব্লার্ব মডিউলের জন্য স্পেসিং সেটিংসে যান এবং নীচের মার্জিনটি সামঞ্জস্য করুন।
- মার্জিন বটম: 0px

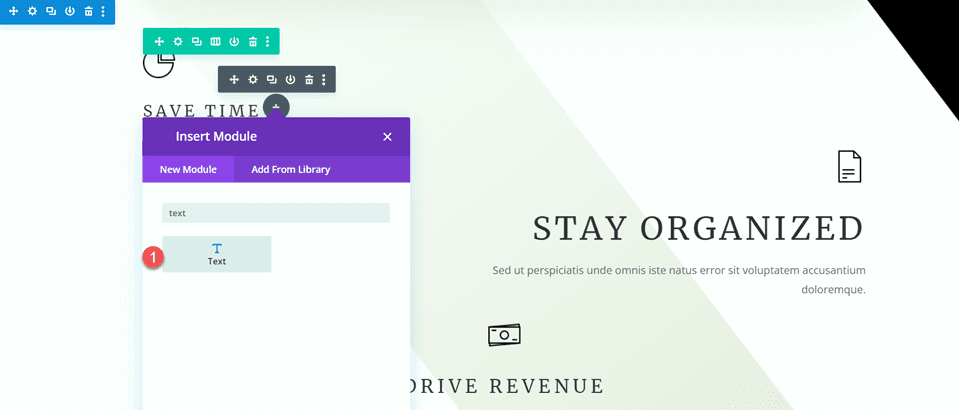
এর পরে, ব্লার্বের নীচে একটি নতুন পাঠ্য মডিউল যোগ করুন এবং মূল পাঠটি আটকান।

পাঠ্য মডিউল সেটিংস খুলুন এবং পাঠ্যের আকার এবং লাইনের উচ্চতা কাস্টমাইজ করুন।
- পাঠ্যের আকার: 16px
- টেক্সট লাইন উচ্চতা: 1.8em

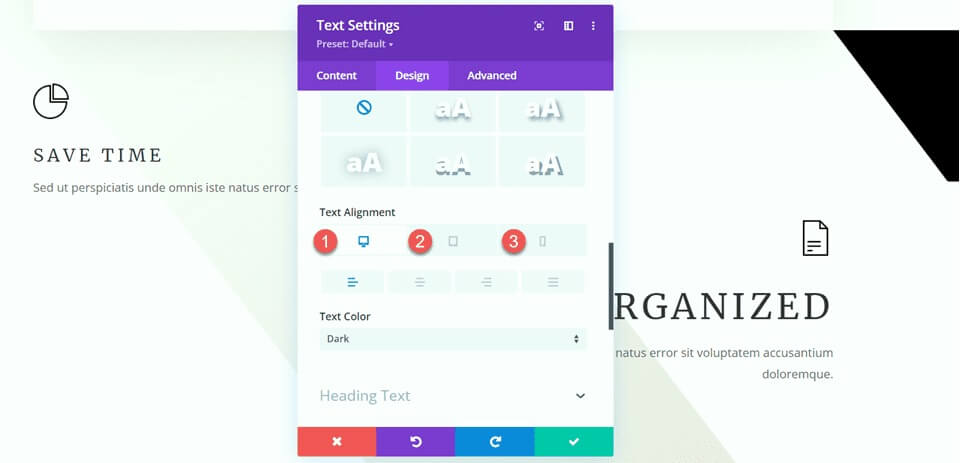
এই মডিউলটি ডেস্কটপে বাম-সারিবদ্ধ করা হবে এবং ট্যাবলেট এবং মোবাইল ডিভাইসগুলিতে কেন্দ্র-সারিবদ্ধ হবে। বিভিন্ন স্ক্রিনের জন্য বিভিন্ন প্রান্তিককরণ সেটিংস সেট করতে প্রতিক্রিয়াশীল বিকল্পগুলি ব্যবহার করুন।
- টেক্সট অ্যালাইনমেন্ট ডেস্কটপ: বাম
- টেক্সট অ্যালাইনমেন্ট ট্যাবলেট: কেন্দ্র
- পাঠ্য প্রান্তিককরণ মোবাইল: কেন্দ্র

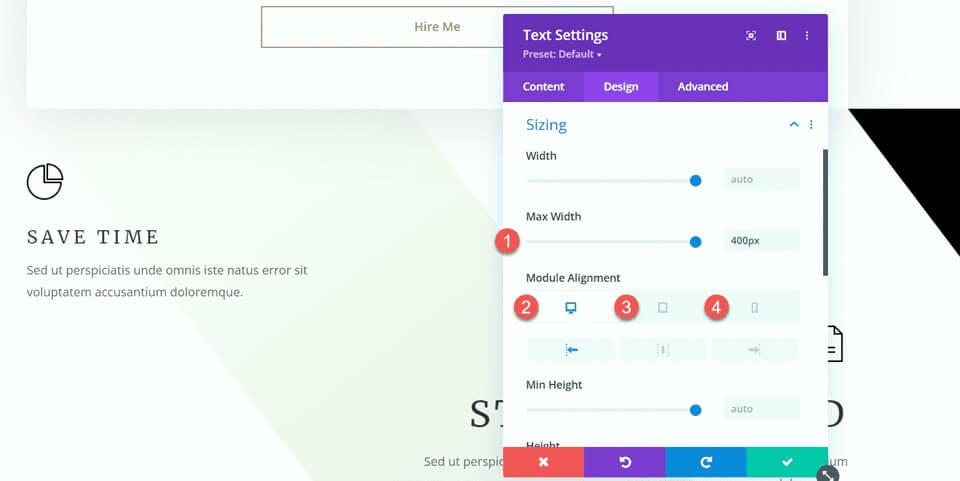
সাইজিং বিকল্পগুলিতে এগিয়ে যান এবং সর্বোচ্চ প্রস্থ সেট করুন। এছাড়াও, মডিউল প্রান্তিককরণ সংজ্ঞায়িত করতে প্রতিক্রিয়াশীল বিকল্পগুলি ব্যবহার করুন।
- সর্বোচ্চ প্রস্থ: 400px
- মডিউল অ্যালাইনমেন্ট ডেস্কটপ: বাম
- মডিউল অ্যালাইনমেন্ট ট্যাবলেট: কেন্দ্র
- মডিউল প্রান্তিককরণ মোবাইল: কেন্দ্র

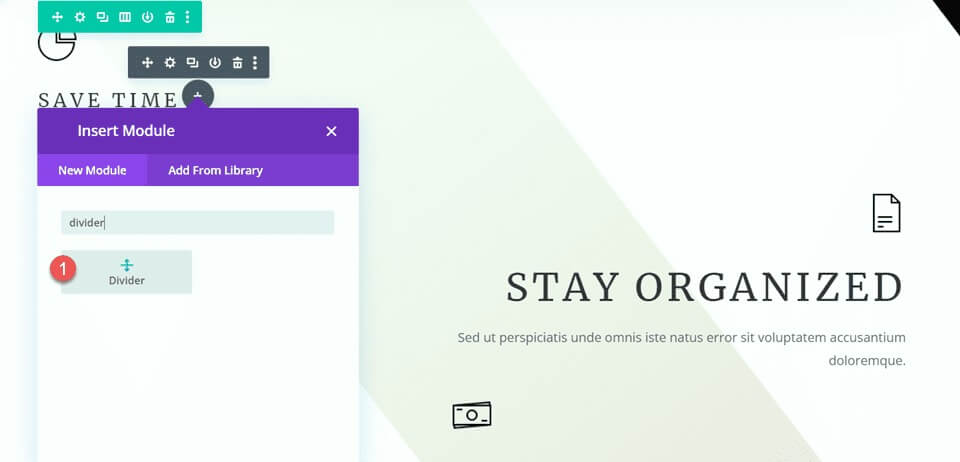
এখন, আপনি ব্লার্ব এবং টেক্সট মডিউলের মধ্যে বিভাজক মডিউল সন্নিবেশ করতে পারেন।

ডিভাইডার সেটিংস খুলুন। লাইন সেটিংসে, বাদামী রঙ ব্যবহার করে পৃষ্ঠার থিমের সাথে মেলে লাইনের রঙ সেট করুন: #a78e6e।

এরপরে, সাইজিং সেটিংসে যান এবং নিম্নরূপ প্রস্থ এবং মডিউল সারিবদ্ধকরণ কনফিগার করতে প্রতিক্রিয়াশীল বিকল্পগুলি ব্যবহার করুন:
- প্রস্থ ডেস্কটপ: 35%
- প্রস্থ ট্যাবলেট: 40%
- প্রস্থ মোবাইল: ৫০%
- মডিউল অ্যালাইনমেন্ট ডেস্কটপ: বাম
- মডিউল অ্যালাইনমেন্ট ট্যাবলেট: কেন্দ্র
- মডিউল প্রান্তিককরণ মোবাইল: কেন্দ্র

অবশেষে, নীচের মার্জিনটি সরান।
- মার্জিন বটম: 0px

"আমি কীভাবে সাহায্য করতে পারি" বিভাগটি সংশোধন করা হচ্ছে
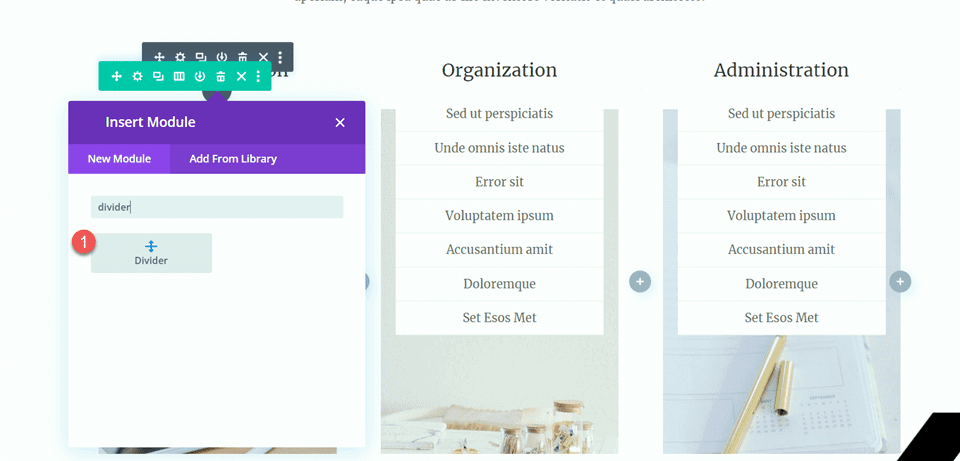
আমাদের পরবর্তী সামঞ্জস্যের জন্য, আসুন "আমি কীভাবে সাহায্য করতে পারি" বিভাগে বিভাজক যোগ করি। বিশেষত, "যোগাযোগ" শিরোনামের নীচে একটি নতুন বিভাজক মডিউল যোগ করুন।

ডিভাইডার সেটিংস খুলুন এবং পৃষ্ঠার থিমের সাথে মেলে লাইনের রঙ পরিবর্তন করুন: #a78e6e।

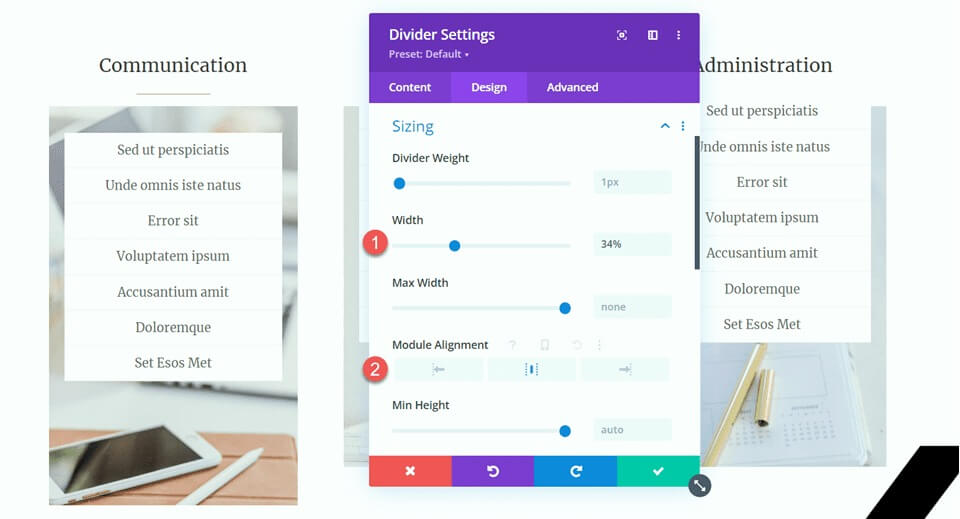
এর পরে, সাইজিং সেটিংসে প্রস্থ এবং মডিউল প্রান্তিককরণ সামঞ্জস্য করুন।
- প্রস্থ: 34%
- মডিউল প্রান্তিককরণ: কেন্দ্র

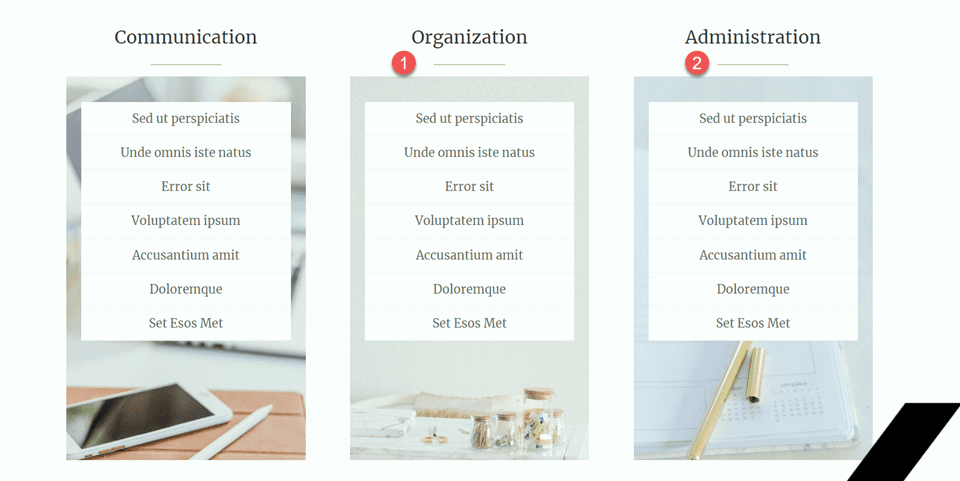
তারপর, বিভাজক মডিউলটি অনুলিপি করুন এবং "সংস্থা" এবং "প্রশাসন" শিরোনামের অধীনে পেস্ট করুন।

শুভ ক্লায়েন্ট বিভাগ
আমাদের নকশা চূড়ান্ত করার জন্য, আমরা প্রশংসাপত্রের উদ্ধৃতি প্রদর্শনের জন্য নিবেদিত একটি নতুন বিভাগ প্রবর্তন করছি, প্রতিটি বিভাজক দ্বারা মার্জিতভাবে পৃথক করা হয়েছে। এটি অর্জন করার জন্য এখানে একটি ধাপে ধাপে নির্দেশিকা রয়েছে:
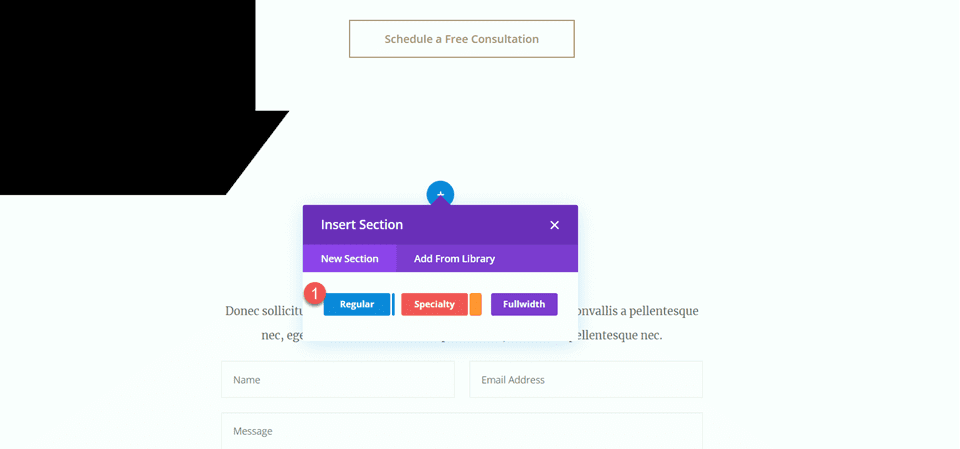
পৃষ্ঠাটি নীচে স্ক্রোল করে এবং বিদ্যমান "ভার্চুয়াল সহকারী নিয়োগের জন্য 10 কারণ" এবং "চলুন চ্যাট করি" বিভাগগুলির মধ্যে একটি নতুন নিয়মিত বিভাগ সন্নিবেশ করা শুরু করুন৷ এই নতুন বিভাগের মধ্যে, আসন্ন উপাদানগুলি গঠন করতে একটি একক কলাম সহ একটি সারি তৈরি করুন৷

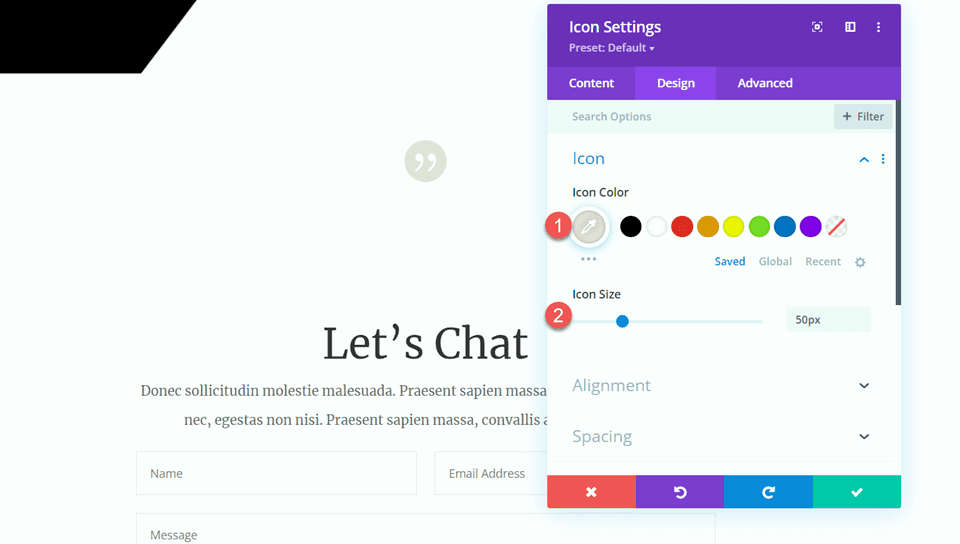
এখন, কলামে একটি আইকন মডিউল যোগ করুন, প্রশংসাপত্রগুলি দৃশ্যমানভাবে উপস্থাপন করতে উদ্ধৃতি আইকনটি নির্বাচন করুন। ভারসাম্যপূর্ণ ভিজ্যুয়াল আবেদনের জন্য আইকনটির রঙ #e4ded7 এ সেট করে এবং আকার 50px এ সামঞ্জস্য করে কাস্টমাইজ করুন।

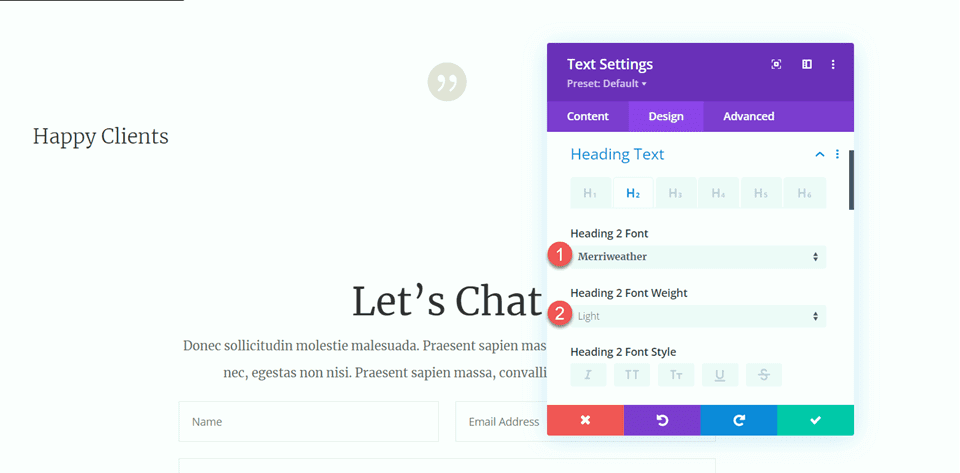
সরাসরি আইকনের নীচে, "হ্যাপি ক্লায়েন্ট" (H2) শিরোনাম সহ একটি পাঠ্য মডিউল চালু করুন। শিরোনাম সেটিংস খুলুন এবং একটি পরিশীলিত চেহারা জন্য একটি হালকা Merriweather ফন্ট দিয়ে এটি স্টাইল করুন৷

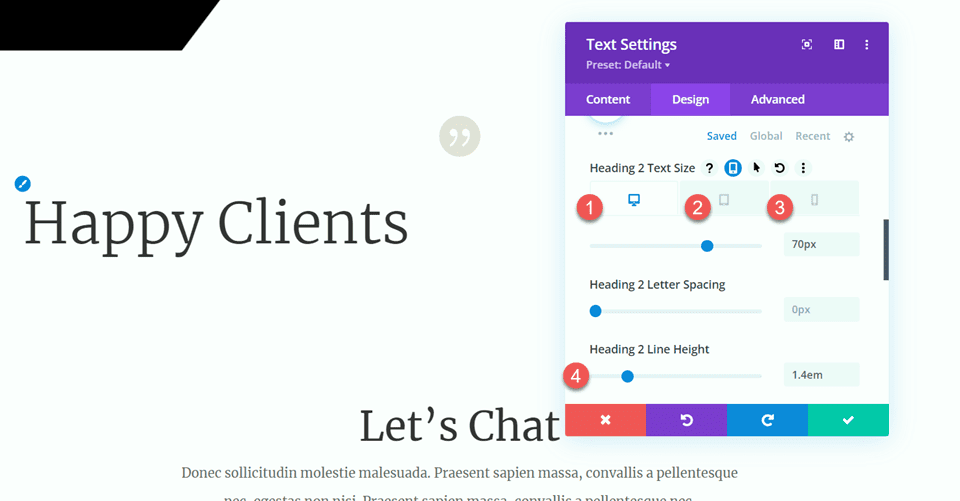
প্রতিক্রিয়াশীল বিকল্পগুলি ব্যবহার করে পাঠ্যের আকার সূক্ষ্ম-টিউন করুন:
- ডেস্কটপ: 70px
- ট্যাবলেট: 40px
- মোবাইল: 30px
- একটি সুরেলা নকশার জন্য 1.4em এর একটি সামঞ্জস্যপূর্ণ লাইন উচ্চতা নিশ্চিত করুন।

সাইজিং বিকল্পগুলিতে, মডিউলটির সর্বাধিক প্রস্থ 800px এ সেট করুন এবং সর্বোত্তম উপস্থাপনার জন্য এটিকে কেন্দ্রে সারিবদ্ধ করুন।
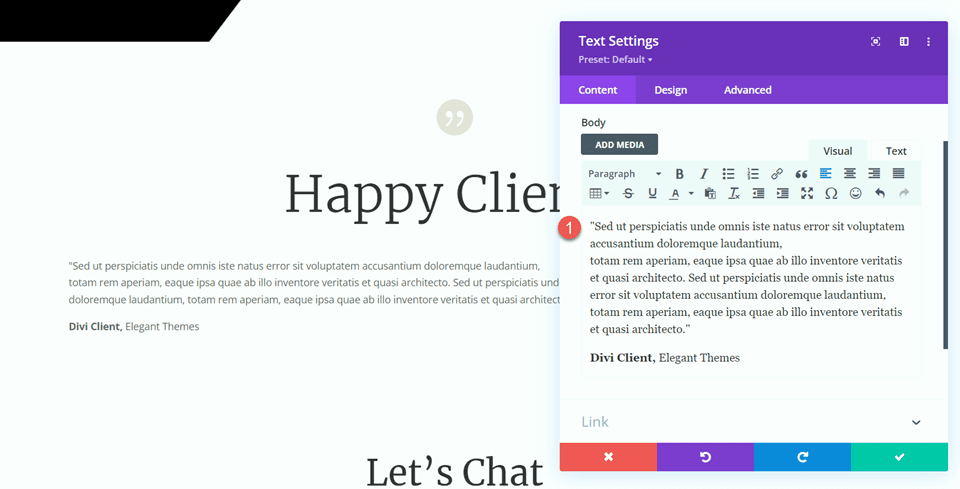
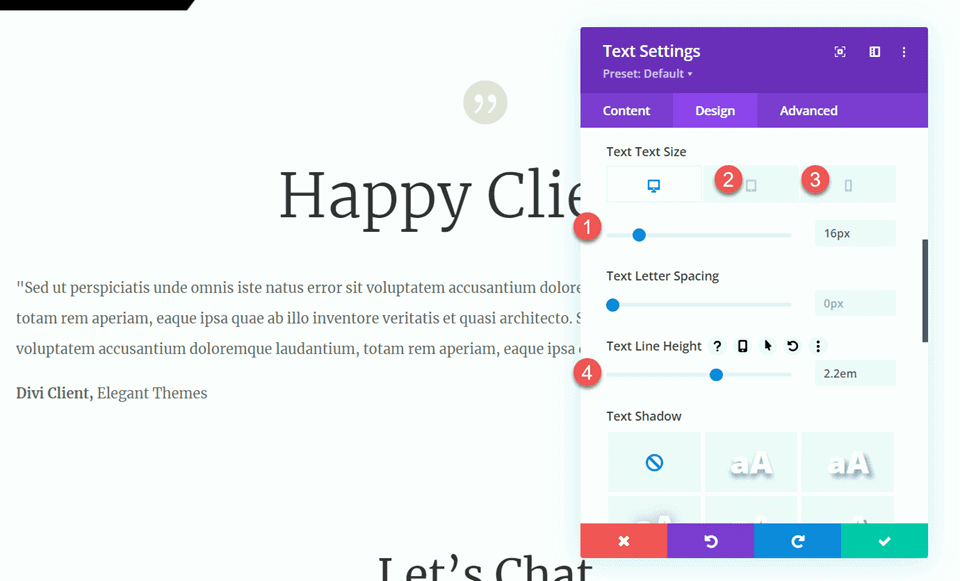
শিরোনামের নীচে আরেকটি পাঠ্য মডিউল যোগ করুন, প্রশংসাপত্রের পাঠ্য অন্তর্ভুক্ত করুন।

ডিজাইন ট্যাবের অধীনে, সামঞ্জস্যপূর্ণ এবং পালিশ চেহারার জন্য পাঠ্য ফন্টটিকে Merriweather-এ সেট করুন।
প্রতিক্রিয়াশীল বিকল্পগুলি ব্যবহার করে পাঠ্যের আকার সূক্ষ্ম-টিউন করুন:
- ডেস্কটপ: 16px
- ট্যাবলেট: 14px
- মোবাইল: 14px
- পঠনযোগ্যতা নিশ্চিত করতে 2.2em এর একটি লাইন উচ্চতা বজায় রাখুন।

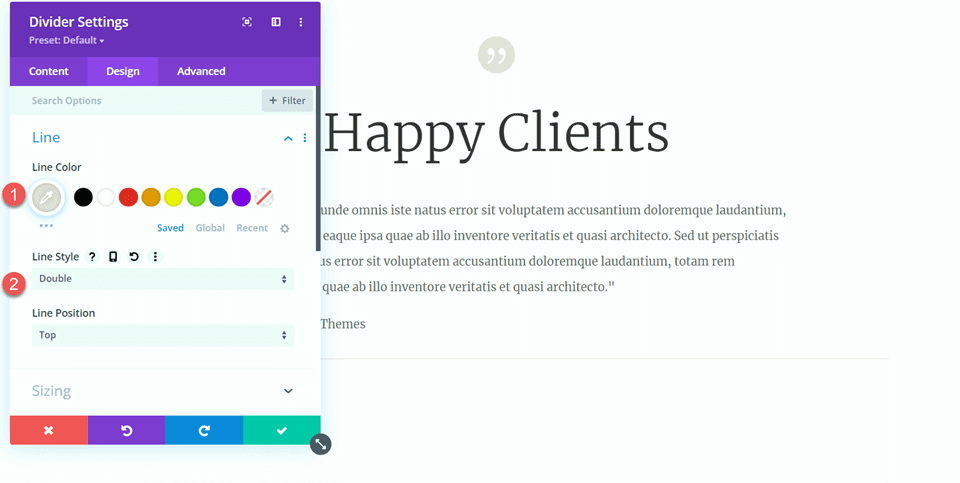
চাক্ষুষ বিচ্ছেদ তৈরি করতে প্রশংসাপত্রের নীচে একটি বিভাজক মডিউল উপস্থাপন করুন। আপনার থিমের সাথে মেলে লাইনের রঙ কাস্টমাইজ করুন এবং বাড়তি কমনীয়তার জন্য একটি ডবল লাইন স্টাইল বেছে নিন।

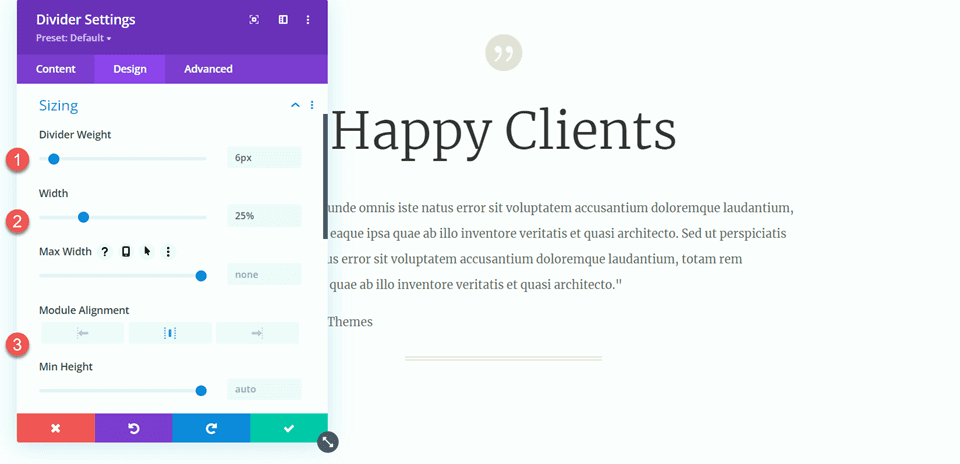
বিভাজকের জন্য সাইজিং সেটিংসে, বিভাজকের ওজন 6px এ সামঞ্জস্য করুন, প্রস্থ 25% এ সেট করুন এবং একটি সুষম রচনার জন্য মডিউলটিকে কেন্দ্রে সারিবদ্ধ করুন।

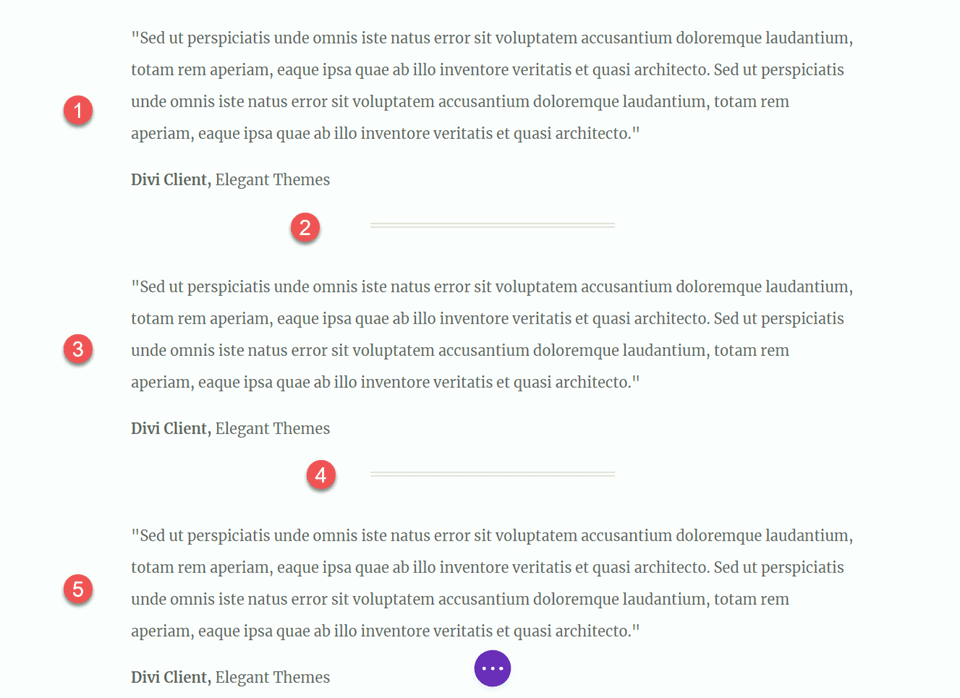
বডি টেক্সট মডিউল দুবার এবং ডিভাইডার একবার ডুপ্লিকেট করে তিনটি টেক্সট মডিউল তৈরি করুন যার মধ্যে দুটি ডিভাইডার রয়েছে। পাঠ্য মডিউলগুলির মধ্যে বিভাজকগুলি যথাযথভাবে অবস্থান করছে তা নিশ্চিত করতে এই মডিউলগুলিকে সাজান।

এই পদক্ষেপগুলি সম্পন্ন হওয়ার সাথে সাথে, আপনার নকশা এখন পালিশ এবং উপস্থাপনার জন্য প্রস্তুত।
চূড়ান্ত আউটপুট
এখন, আমাদের চূড়ান্ত নকশা পর্যালোচনা করা যাক. আপনি যেমন লক্ষ্য করতে পারেন, আমরা কৌশলগতভাবে বিভাজককে অন্তর্ভুক্ত করে পুরো পৃষ্ঠায় ভারসাম্য এবং কাঠামো সফলভাবে চালু করেছি। এই উপাদানগুলি কেবল বিষয়বস্তুর ভিজ্যুয়াল আবেদনই বাড়ায় না বরং আরও সংগঠিত এবং সুরেলা বিন্যাসে অবদান রাখে। বিভাজকগুলি কার্যকর বিভাজক হিসাবে কাজ করে, একটি সু-সংজ্ঞায়িত এবং নান্দনিকভাবে আনন্দদায়ক উপস্থাপনা তৈরি করে।

মোড়ক উম্মচন
আশা করি, এই নিবন্ধটি আপনার ওয়েবসাইট ডিজাইনে ভারসাম্য অর্জন এবং হোয়াইটস্পেস অন্তর্ভুক্ত করার জন্য একটি হাতিয়ার হিসাবে ডিভাইডার ব্যবহার করার সরলতা এবং কার্যকারিতা চিত্রিত করেছে। Divi ডিভাইডার মডিউল, এর কাস্টমাইজেশন বিকল্পগুলির বিস্তৃত পরিসরের সাথে, আপনাকে দৃশ্যত আকর্ষণীয় বিভাজক তৈরি করতে দেয় যা শুধুমাত্র আপনার ওয়েবসাইটের সামগ্রিক নকশাকে উন্নত করে না বরং আপনার ব্র্যান্ডের অনন্য শৈলী এবং রঙের স্কিমের সাথে সারিবদ্ধ করে। ডিভাইডার ব্যবহার করে, আপনি অনায়াসে আপনার Divi ওয়েবসাইটের নান্দনিকতাকে উন্নত করতে পারেন এবং এমন একটি ডিজাইন তৈরি করতে পারেন যা আপনার ব্র্যান্ড পরিচয়ের সাথে অনুরণিত হয়।




