আইকন ব্লক প্লাগইনটি গত সপ্তাহে নিক দিয়েগো দ্বারা উপলব্ধ করা হয়েছিল। এটি অন্যান্য তুলনামূলক ব্লকের মতো তৃতীয় পক্ষের লাইব্রেরির উপর নির্ভর করে না। ডেভেলপাররা এবং নিজেরাও এই সত্যটি পছন্দ করবে যে কোনও SVG ফাইল সহজভাবে সম্পাদকে যোগ করা যেতে পারে।
তার বেল্টের অধীনে মাত্র এক বছরেরও বেশি সময় ধরে, ডিয়েগো ব্লক ভিজিবিলিটি প্লাগইন তৈরি করেছে, যা দ্রুত তার ক্ষেত্রে সবচেয়ে জনপ্রিয় হয়ে উঠছে। গ্রীষ্মের সময়, তিনি আরও বিশেষ বৈশিষ্ট্য সহ একটি প্রো সংস্করণ যোগ করেছেন। যখন ব্লক এডিটরের কথা আসে, তখন তিনি শেষ ব্যবহারকারীর সামগ্রিক সন্তুষ্টির দিকে নজর রেখে উদ্ভাবনী ধারণা নিয়ে আসার ইচ্ছা প্রকাশ করেছেন। দেখা যাচ্ছে যে তার সাম্প্রতিকতম প্লাগইন আলাদা নয়।
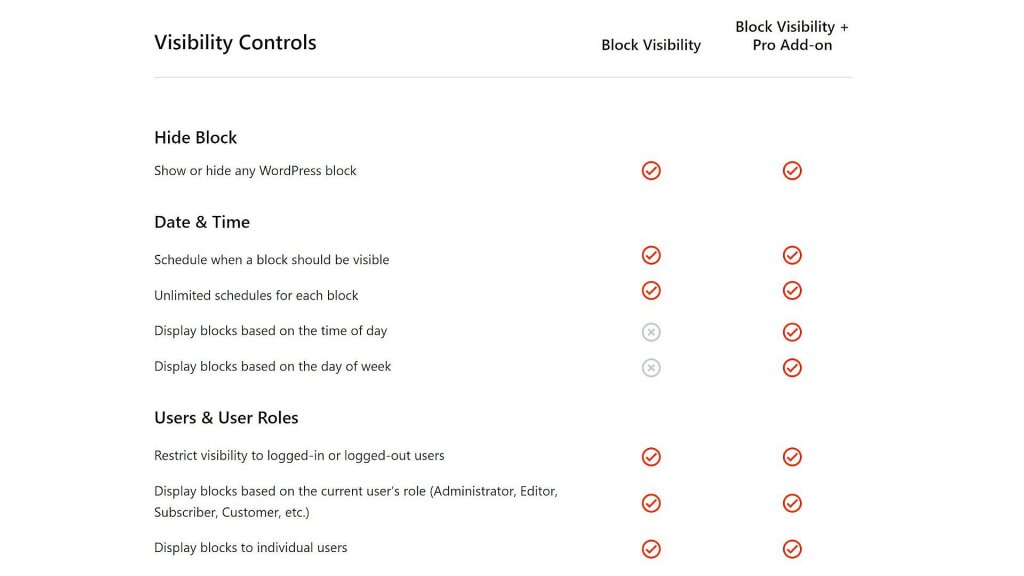
ব্লক ভিজিবিলিটির জন্য প্রাইসিং পেজ একত্র করার পর তিনি আইকন ব্লক তৈরি করতে অনুপ্রাণিত হয়েছিলেন। তার কাছে বৈশিষ্ট্যগুলির একটি দীর্ঘ তালিকা ছিল এবং এইচটিএমএল ব্লকের আইকনগুলিকে ম্যানুয়ালি কোডিং করে সেগুলির সাথে যেতে৷
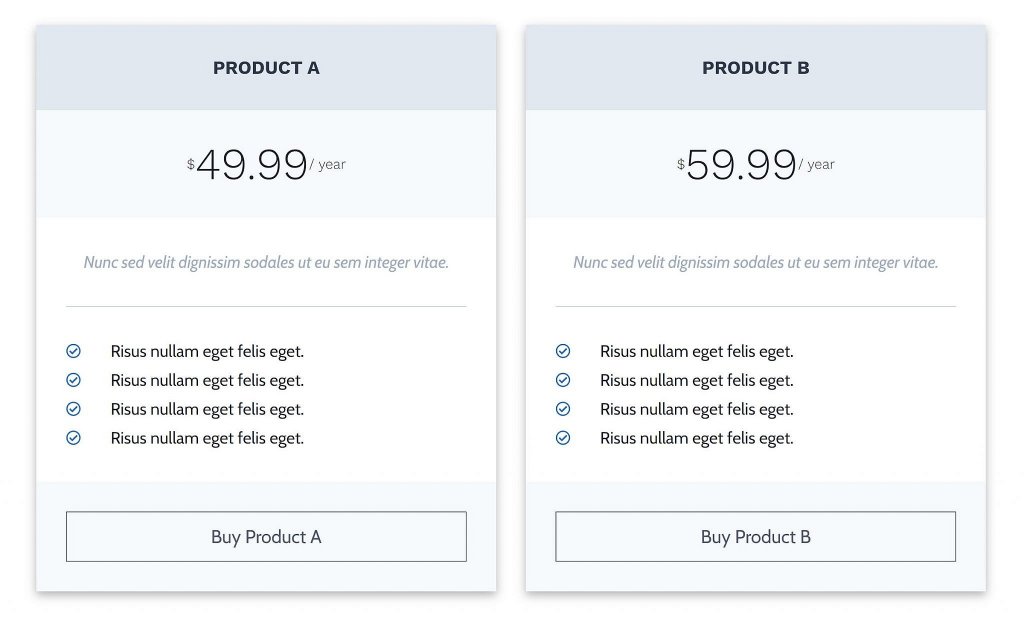
ব্লক ভিজিবিলিটি মূল্য পৃষ্ঠার মূল্য সারণীর একটি স্ক্রিনশট। বৈশিষ্ট্যগুলির একটি তালিকা স্ক্রিনের বাম দিকে পাওয়া যাবে। চেকমার্ক এবং "x" আইকনগুলি স্ক্রিনের ডানদিকে পাওয়া যাবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
এসভিজি আইকনগুলির জন্য এইচটিএমএল ব্লক ব্যবহার করা (এবং একটি ব্লক লাইব্রেরি ব্যবহার করতে ইচ্ছুক নয়) ডিয়েগোর জন্য বিরক্তির কারণ হয়ে উঠেছে, তাই তিনি এই দ্রুত সমাধান করেছেন। "আমার লক্ষ্য ছিল একটি সাধারণ SVG আইকন ব্লক তৈরি করতে শুধুমাত্র নেটিভ ওয়ার্ডপ্রেস উপাদান ব্যবহার করা। এবং কোরে নতুন বৈশিষ্ট্য যুক্ত করা হয়েছে (যেমন মার্জিন এবং প্রতিক্রিয়াশীল নিয়ন্ত্রণ), আমি সেই অনুযায়ী এই ব্লকটি আপডেট করব।
ফলাফল ইতিবাচক ছিল. একটি আইকন সমাধানের জন্য যা ওয়ার্ডপ্রেস ব্লক সিস্টেমের উপর নির্ভর করে, এটি সমস্ত সঠিক মানদণ্ড পরীক্ষা করে।
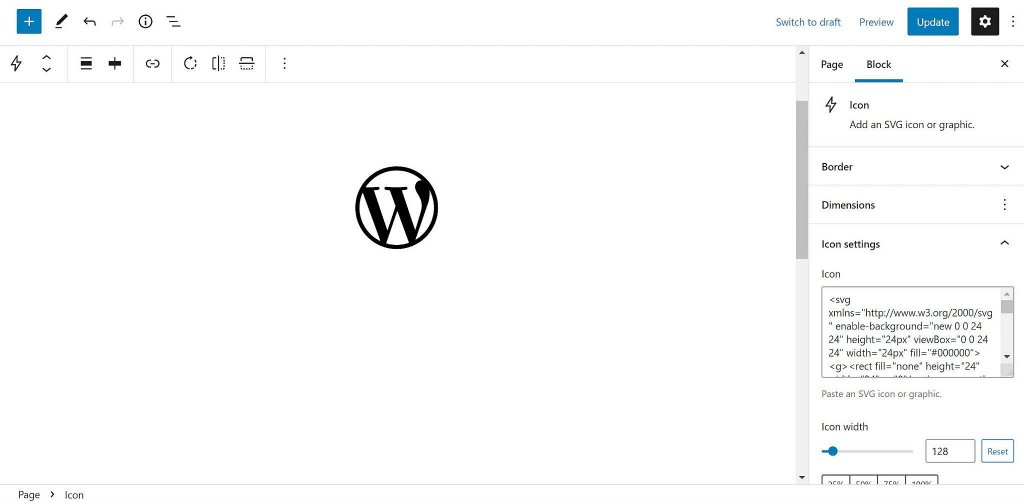
এই বৈশিষ্ট্যের ফলে একটি পাঠ্য ক্ষেত্রের SVG কোড সম্পাদকের পাশাপাশি সামনের প্রান্তে রেন্ডার করা হবে।

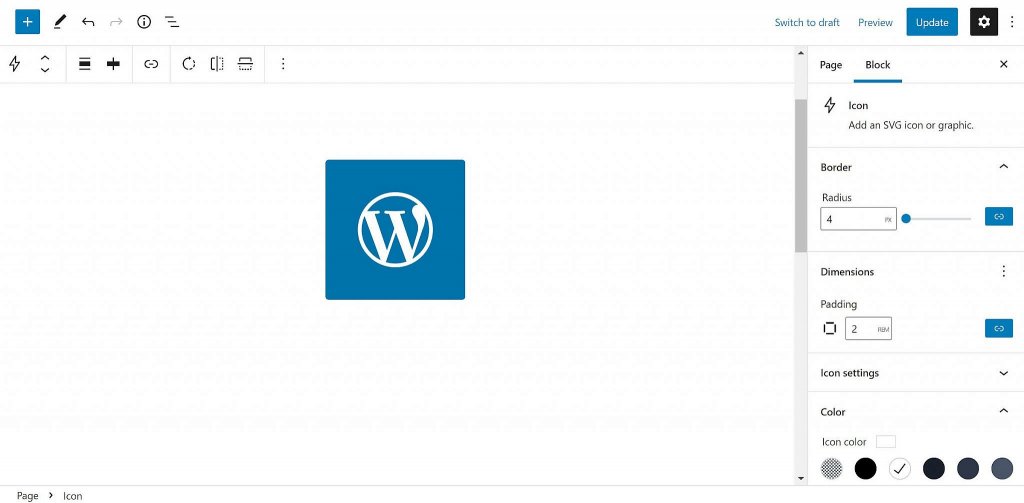
যদিও এটি সেখানে শেষ হয় না। সমাধানটি রাউন্ড আউট করার জন্য, এটি মূল উপাদান এবং ব্লক-সমর্থিত বৈশিষ্ট্য উভয়ই ব্যবহার করে। এটিতে এমন বৈশিষ্ট্য রয়েছে যা অবশ্যই থাকা উচিত, যেমন রঙ এবং প্রান্তিককরণের জন্য সমর্থন। যেকোনো URL-এর সাথে লিঙ্ক করতে, ব্যবহারকারীরা আইকনের আকার, প্যাডিং এবং বর্ডার-ব্যাসার্ধ পরিবর্তন করতে পারেন।
একটি জিনিস যা আমি অন্তর্ভুক্ত দেখতে চাই তা হল সীমানা শৈলী, প্রস্থ এবং রঙ কাস্টমাইজ করার ক্ষমতা। একটি চমৎকার-অতিরিক্ত, কিন্তু অধিকাংশ মানুষের জন্য একটি শীর্ষ অগ্রাধিকার নয়।
একটি নীল পটভূমি এবং একটি সাদা প্রতীক সহ, ওয়ার্ডপ্রেস লোগোটি একটি আইকন হিসাবে দেখা যেতে পারে।
আইকনের রঙ, আকার, ব্যবধান এবং সীমানা ব্যাসার্ধ পরিবর্তন করা একটি সহজ প্রক্রিয়া।

মূল উপাদানগুলির জন্য সমর্থন অন্তর্ভুক্ত করার জন্য এটি একটি লঞ্চের জন্য যথেষ্ট ছিল, তবে ডিয়েগো বেসপোক কার্যকারিতা অন্তর্ভুক্ত করে অতিরিক্ত মাইল অতিক্রম করেছে। আইকন ব্লকের "ঘোরান" বোতামটি ব্যবহারকারীদের আইকনটিকে 90 ডিগ্রি ঘোরাতে সক্ষম করে। টুলবারের বোতাম ব্যবহার করে আইকনটি অনুভূমিকভাবে বা উল্লম্বভাবে ফ্লিপ করা যেতে পারে।
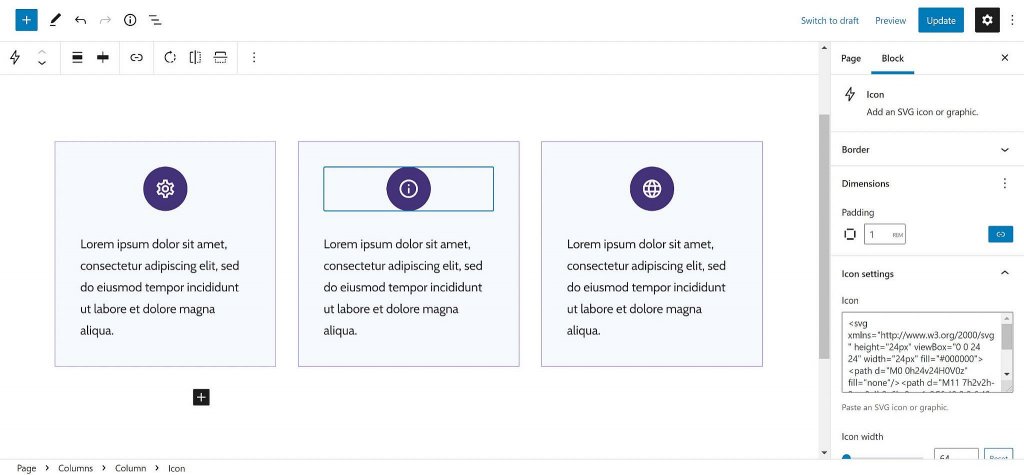
এই ধরনের আইকন প্লাগইনগুলির ওয়ার্ডপ্রেস এডিটরে বিস্তৃত অ্যাপ্লিকেশন রয়েছে। শীর্ষে একটি গ্রাফিক সহ বাক্সগুলির একটি সাধারণ গ্রিড একটি সাধারণ নকশা।

আইকন ব্লকে কলাম ব্লক ব্যবহার করে, কাস্টম আইকন ড্রপ করা এবং কাস্টমাইজ করা যেতে পারে। যাইহোক, সম্ভাবনাগুলি কার্যত অন্তহীন।
ওয়ার্ডপ্রেস যেখানে উপাদানের অভাব রয়েছে। এই মুহূর্তে অনুভূমিক লেআউট তৈরি করার জন্য অনেক ভাল বিকল্প নেই। যখন এটি হয় তখন পাঠ্যের সাথে আইকনগুলি সারিবদ্ধ করা কঠিন।
গ্রুপ ব্লকের সারির ভিন্নতা, যা নতুন যোগ করা হয়েছে, এর দারুণ সম্ভাবনা রয়েছে। আইকনগুলি সম্পাদকের অনুচ্ছেদের পাশে স্থাপন করা যেতে পারে, যেমনটি সহ স্ক্রিনশটে প্রদর্শিত হয়েছে। আমি যে মূল্য সারণীটি তৈরি করেছি তা সহজ এবং চেক আইকন অন্তর্ভুক্ত ছিল।
একটি তালিকায় চেকমার্ক হিসাবে আইকন ব্লক ব্যবহার করা এই দুই-কলামের মূল্য সারণীতে প্রদর্শিত হয়েছে।

এই সময়ে, বস্তুর মধ্যে দূরত্ব সামঞ্জস্য করার জন্য কোন ইন্টারফেস নিয়ন্ত্রণ নেই। আদর্শভাবে, আইকনগুলি যতটা সম্ভব পাঠ্যের কাছাকাছি হওয়া উচিত।
উপরন্তু, এটি একটি বিবৃতির পরিবর্তে একটি তালিকা হওয়া উচিত। বিন্যাস তৈরি করার জন্য অন্যান্য ব্লক ব্যবহার করার প্রয়োজন নেই। যদিও ব্যবহারকারীরা তালিকা ব্লকে ব্লক নেস্ট করতে পারে না।
আইকন ব্লক প্লাগইনের সাথে কিছু ভুল নেই; সবকিছু যেমন হওয়া উচিত তেমনি আছে। এটি শুধুমাত্র একটি দৃশ্যকল্পকে চিত্রিত করে যেখানে ওয়ার্ডপ্রেস উপযোগী হবে। এটি এই ধরণের প্লাগইনগুলির কার্যকারিতাকে ব্যাপকভাবে উন্নত করবে৷
গুটেনবার্গ প্লাগইন, যা অদূর ভবিষ্যতে ওয়ার্ডপ্রেসে একত্রিত হবে, একটি আইকন ব্লকের জন্য সমর্থন রয়েছে। 2019 সালে গুটেনবার্গ প্রজেক্ট লিড মাটাস ভেনচুরা এটি সম্পর্কে একটি টিকিট তৈরি করার পর থেকে ব্যবহারকারীদের সরাসরি SVG ফাইলগুলিকে সম্পাদকে সন্নিবেশ করার অনুমতি দেওয়ার বিষয়ে কিছু আলোচনা হয়েছে৷ এটি সম্ভবত একটি ভিজ্যুয়াল পছন্দ যা শেষ-ব্যবহারকারীদের কাস্টম কোড যোগ করতে বাধা দেয়৷ বৃহত্তর নমনীয়তা সহ একটি বিকল্প পদ্ধতি হিসাবে, দিয়েগোর ব্লক এখনও বিদ্যমান থাকতে পারে।
যদিও প্লাগইনের বর্তমান ফর্মটি ওয়ার্ডপ্রেস সম্প্রদায়ের অনেকের জন্য বিস্ময়কর হতে পারে, ডিয়েগোর এটিকে আরও ভাল করার উচ্চাকাঙ্ক্ষা রয়েছে। যে ব্যবহারকারীরা SVG কোড যোগ করতে চান না তারা একটি আইকন নির্বাচক ব্যবহার করতে পারেন, তিনি বলেছেন। বিল্ট-ইন ওয়ার্ডপ্রেস আইকন ডিফল্টরূপে প্রদর্শিত হবে। যাইহোক, তিনি অ্যাপের কার্যকারিতা বাড়ানোর জন্য তৃতীয় পক্ষের বিকাশকারীদের কাস্টম "আইকন প্যাক" তৈরি করার অনুমতি দিতে চান।




