আপনি যদি 2024 সালে একটি ওয়েব অ্যাপ তৈরি করার কথা ভাবছেন, তাহলে আপনার Next.js কে চেষ্টা করে দেখার কথা বিবেচনা করা উচিত। আপনি যদি এটির কথা না শুনে থাকেন তবে Next.js হল প্রতিক্রিয়ার উপর ভিত্তি করে একটি কাঠামো যা গতিশীল এবং দ্রুত ওয়েব অ্যাপ তৈরি করাকে অনেক সহজ করে তোলে।

স্টেট অফ জাভাস্ক্রিপ্ট 2021 সমীক্ষা অনুসারে এটি দ্বিতীয় সর্বাধিক স্বীকৃত এবং ব্যবহৃত ফ্রেমওয়ার্ক হিসাবে বেশ কিছুটা জনপ্রিয়তা অর্জন করেছে এবং এর জন্য ভাল কারণ রয়েছে।
এই ব্লগ পোস্টে, আমরা Next.js দিয়ে তৈরি ওয়েবসাইট এবং ওয়েব অ্যাপের কিছু চিত্তাকর্ষক উদাহরণ দেখব যাতে আপনি এই শক্তিশালী টুলের সাহায্যে কী অর্জন করতে পারেন তার একটি ধারণা দিতে পারেন।
Next.js: এটা কি?
আপনি একটি সাধারণ ব্যক্তিগত ওয়েবসাইট বা একটি জটিল ইকমার্স প্ল্যাটফর্ম তৈরি করছেন কিনা, বিভিন্ন প্রকল্পের জন্য Next.js একটি চমৎকার বিকল্প।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনউদাহরণস্বরূপ, আপনি যদি একটি Next.js অ্যাপ্লিকেশন তৈরি করেন, তাহলে আপনি আপনার ডেটা পুনরুদ্ধার এবং পরিচালনা করতে রিঅ্যাক্ট অ্যাপোলো ক্লায়েন্টের মতো টুল ব্যবহার করতে পারেন। উপরন্তু, Next.js-এর জন্য উপযোগী অসংখ্য লাইব্রেরি রয়েছে যা আন্তর্জাতিকীকরণ (i18n) এর মতো কাজগুলিকে স্ট্রীমলাইন করে, আপনার ওয়েবসাইটকে বিশ্বব্যাপী দর্শকদের সাথে অনায়াসে সংযোগ করতে সক্ষম করে।
আমরা ইতিমধ্যেই পূর্ববর্তী পোস্টে Next.js-এর মৌলিক বিষয়গুলিকে বিস্তৃতভাবে কভার করেছি, তাই আমরা এখানে খুব বেশি গভীরভাবে অনুসন্ধান করব না। এই নিবন্ধটির জন্য, Vercel দ্বারা প্রদত্ত সংজ্ঞাটি ভালভাবে তুলে ধরে: "Next.js হল একটি নমনীয় প্রতিক্রিয়া কাঠামো যা আপনাকে উচ্চ-পারফরম্যান্স ওয়েব অ্যাপ্লিকেশন তৈরির জন্য প্রয়োজনীয় বিল্ডিং ব্লকগুলির সাথে সজ্জিত করে।"
কি Next.js দরকারী করে তোলে?
শুরু করা সহজ

Next.js দিয়ে শুরু করা একটি হাওয়া। আপনি রিঅ্যাক্টে একজন নবাগত হোন না কেন, রিঅ্যাক্ট অ্যাপ তৈরি করার অভিজ্ঞতা আছে বা অ্যাঙ্গুলার বা ভিউ-এর মতো ফ্রেমওয়ার্ক থেকে ট্রানজিশন করছেন, Next.js একটি মসৃণ শেখার বক্ররেখা অফার করে। ডকুমেন্টেশনটি শীর্ষস্থানীয়, অনলাইনে প্রচুর টিউটোরিয়াল এবং সংস্থান দ্বারা পরিপূরক। এমনকি আপনি স্ক্র্যাচ থেকে শুরু করলেও, আপনি দ্রুত একটি মৌলিক ওয়েব অ্যাপ চালু করতে পারেন।
Next.js দ্রুত

Next.js অসাধারণ গতির গর্ব করে। একটি Next.js ওয়েব অ্যাপ্লিকেশনের প্রতিটি পৃষ্ঠা স্থির, যার ফলে বিদ্যুত-দ্রুত প্রারম্ভিক লোড টাইম হয়—PHP, Ruby on Rails, বা CSS মডিউল দিয়ে তৈরি প্রথাগত গতিশীল ওয়েব অ্যাপের চেয়ে দ্রুত। অতিরিক্তভাবে, যেহেতু পৃষ্ঠাগুলি সার্ভারে পূর্ব-প্রস্তুত করা হয়েছে, পরবর্তী মিথস্ক্রিয়াগুলি চটপটে, অতিরিক্ত REST API অনুরোধের প্রয়োজনীয়তা দূর করে এবং একটি প্রতিক্রিয়াশীল ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করে৷
এসইও-বান্ধব

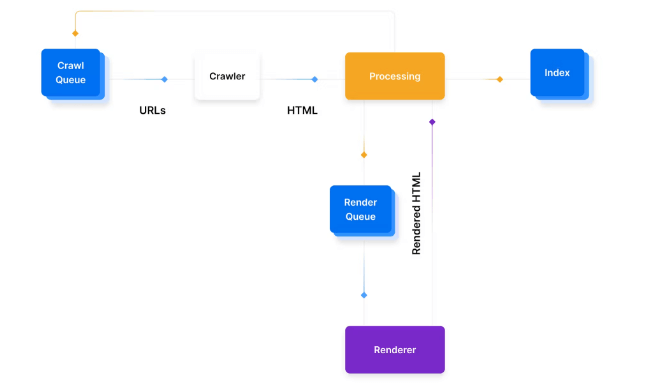
Next.js হচ্ছে এসইও-বান্ধব ধন্যবাদ বিল্ড টাইমে স্ট্যাটিক ফাইল জেনারেশনের জন্য। সার্চ ইঞ্জিনগুলি অনায়াসে এই পৃষ্ঠাগুলিকে সূচিবদ্ধ করতে পারে, অনুসন্ধান ফলাফলগুলিতে তাদের র্যাঙ্কিংকে উন্নত করে—প্রথাগত ওয়েব অ্যাপে গতিশীলভাবে তৈরি হওয়া সামগ্রীর তুলনায় একটি উল্লেখযোগ্য সুবিধা৷ ফলস্বরূপ, Next.js আপনার ওয়েব অ্যাপে আরও জৈব ট্রাফিক চালাতে পারে, সম্ভাব্যভাবে আপনার গ্রাহক বেস প্রসারিত করতে পারে।
SSR এবং কোড স্প্লিটিং
Next.js সার্ভার-সাইড রেন্ডারিং এবং কোড স্প্লিটিং-এর মতো প্রয়োজনীয় বৈশিষ্ট্যগুলির সাথে সজ্জিত, ফ্রেমওয়ার্কের মধ্যে নির্বিঘ্নে একত্রিত। এই বৈশিষ্ট্যগুলি কার্য সম্পাদনের জন্য অত্যাবশ্যক কিন্তু একটি কাস্টম প্রতিক্রিয়া কাঠামোতে ম্যানুয়ালি প্রয়োগ করা জটিল হতে পারে। Next.js-এর সাহায্যে, এই উদ্বেগগুলি দূর করা হয়, যা ডেভেলপারদের তাদের ওয়েব অ্যাপস তৈরিতে শুধুমাত্র ফোকাস করতে দেয়।
সরল রাউটিং

Next.js এর স্বজ্ঞাত সিস্টেমের সাথে রাউটিং সহজ করে, আপনার অ্যাপ্লিকেশনের মধ্যে নির্দিষ্ট পৃষ্ঠা বা উপাদানগুলিতে URL-এর ম্যাপিং সহজতর করে। এই সহজবোধ্য রাউটিং প্রক্রিয়া দ্রুত এবং প্রতিক্রিয়াশীল একক-পৃষ্ঠা অ্যাপ্লিকেশন (এসপিএ) তৈরি করতে সক্ষম করে। তাছাড়া, Next.js গতিশীল রুট সেট করার জন্য নমনীয়তা অফার করে, ডেভেলপারদের তাদের প্রয়োজনীয়তা অনুযায়ী রাউটিং করার ক্ষমতা দেয়।
সেরা Next.js ওয়েবসাইটের উদাহরণ
Next.js অবিশ্বাস্যভাবে বহুমুখী, যা আপনাকে এই দুর্দান্ত জাভাস্ক্রিপ্ট ফ্রেমওয়ার্কের সাথে আপনার প্রিয় প্রকল্পগুলি তৈরি করতে দেয়। আসুন আমরা আবিষ্কৃত শীর্ষ প্রকল্পগুলির কিছু অন্বেষণ করি।
স্ট্রিমিং
Next.js ফ্রন্ট-এন্ড অ্যাপ তৈরির জন্য দারুণ। Next.js সম্পর্কে একটি দুর্দান্ত জিনিস হল এটি স্ট্রিমিং অ্যাপের জন্য উপযুক্ত। পুরানো-স্কুল সেটআপগুলির বিপরীতে যেখানে আপনাকে এটি ব্যবহার করার আগে পুরো অ্যাপটি ডাউনলোড করতে হবে, Next.js আপনাকে প্রয়োজন অনুসারে এটির বিট লোড করতে দেয়। এটি Next.js অ্যাপগুলিকে আরও চমত্কার করে তোলে এবং বড় ডেটা স্থানান্তর হ্রাস করে৷ এছাড়াও, তারা সার্ভার-সাইড রেন্ডারিং ব্যবহার করতে পারে, যা কার্যক্ষমতাকে আরও বাড়িয়ে তোলে।

Hulu : Next.js হুলুকে তার ব্যবহারকারীদের জন্য একটি দ্রুত এবং মসৃণ ওয়েবসাইট অভিজ্ঞতা বজায় রাখতে সক্ষম করে। তাদের প্রাথমিক একক-পৃষ্ঠা অ্যাপ্লিকেশন (SPA) একটি নিমজ্জিত এবং তরল মিথস্ক্রিয়া নিশ্চিত করে। একটি বিশিষ্ট স্ট্রিমিং পরিষেবা হিসাবে যা প্রতিদিন হাজার হাজার দর্শককে আকর্ষণ করে, হুলু পিক সময়েও শক্তিশালী থাকে। ফলস্বরূপ, ব্যবহারকারীরা দ্রুত কন্টেন্ট অ্যাক্সেস করতে পারে এবং পৃষ্ঠাগুলির মাধ্যমে নেভিগেট করতে পারে, এমনকি সীমিত ব্যান্ডউইথের ক্ষেত্রেও।

TikTok: TikTok দ্রুত সবচেয়ে পছন্দের সোশ্যাল মিডিয়া প্ল্যাটফর্ম হিসাবে আবির্ভূত হচ্ছে এবং এর ওয়েবসাইট এই উত্থানে উল্লেখযোগ্য অবদান রাখছে। ব্যবহারকারীরা একটি স্বজ্ঞাত এবং সহজে নেভিগেবল ইন্টারফেসের সম্মুখীন হয়। ভিডিও বিষয়বস্তুর উপর TikTok-এর জোর দিয়ে, ভিডিওগুলির মধ্যে নিরবচ্ছিন্ন পরিবর্তনগুলি দক্ষতা এবং ব্যবহারকারীর ব্যস্ততা বাড়ায়। Next.js তাদের ভিডিওগুলিকে স্পষ্টভাবে উপস্থাপন করতে এবং স্ক্রল করার সময় স্বচ্ছতা বজায় রাখতে সহায়তা করে।

টুইচ: মোবাইল অপ্টিমাইজেশানে টুইচ এক্সেল, ব্যবহারকারীদের অনায়াসে ব্রাউজ করতে এবং স্ট্রিমগুলির মধ্যে স্যুইচ করতে দেয়। প্রতিযোগী স্ট্রিমিং প্ল্যাটফর্মের বিপরীতে যেগুলি প্রায়শই অলসতায় ভোগে, টুইচের আগে থেকে রেন্ডার করা পৃষ্ঠাগুলি উচ্চ ট্রাফিক ভলিউমের মধ্যেও সামঞ্জস্যপূর্ণ গতি নিশ্চিত করে।
সংবাদ সাইট
Next.js বিশেষ করে নিউজ সাইট তৈরির জন্য উপযুক্ত। এটি সংবাদ সংস্থাগুলির জন্য উপযোগী বিভিন্ন বৈশিষ্ট্য অফার করে, যেমন একটি নমনীয় পৃষ্ঠা লেআউট সিস্টেম, অন্তর্নির্মিত টাইপস্ক্রিপ্ট সমর্থন এবং পারফরম্যান্স অপ্টিমাইজেশান সরঞ্জামগুলির একটি স্যুট৷
তদুপরি, Next.js স্থাপনা এবং মাপযোগ্যতার ক্ষেত্রে উৎকৃষ্ট, এটিকে উচ্চ-ট্রাফিক ওয়েবসাইটগুলির জন্য একটি চমৎকার পছন্দ করে তোলে। কনটেন্ট ম্যানেজমেন্ট সিস্টেম (CMSs) এবং অ্যানালিটিক্স প্ল্যাটফর্মের মতো অন্যান্য সফ্টওয়্যারগুলির সাথে এর নিরবচ্ছিন্ন একীকরণ এটির আবেদনকে আরও বাড়িয়ে তোলে, বিশেষত দ্রুত, দক্ষ এবং স্কেলযোগ্য সংবাদ প্ল্যাটফর্ম তৈরি করার লক্ষ্যে কোম্পানিগুলির জন্য।

প্রোডাক্ট হান্ট: প্রোডাক্ট হান্ট তার দক্ষতার জন্য আলাদা, একটি ব্যবহারকারী-বান্ধব লেআউট নিয়ে গর্ব করে যা দ্রুত নেভিগেশনের সুবিধা দেয়। অসংখ্য পৃষ্ঠা এবং আলোচনা বোর্ড সহ, সাইটটি কার্যকরভাবে প্রতিটি লোড করতে পরিচালনা করে। এর অনুসন্ধান ফাংশনটিও ক্ষমাশীল, নির্দিষ্ট আইটেম খুঁজছেন ব্যবহারকারীদের জন্য বিভিন্ন ইনপুট মিটমাট করে।

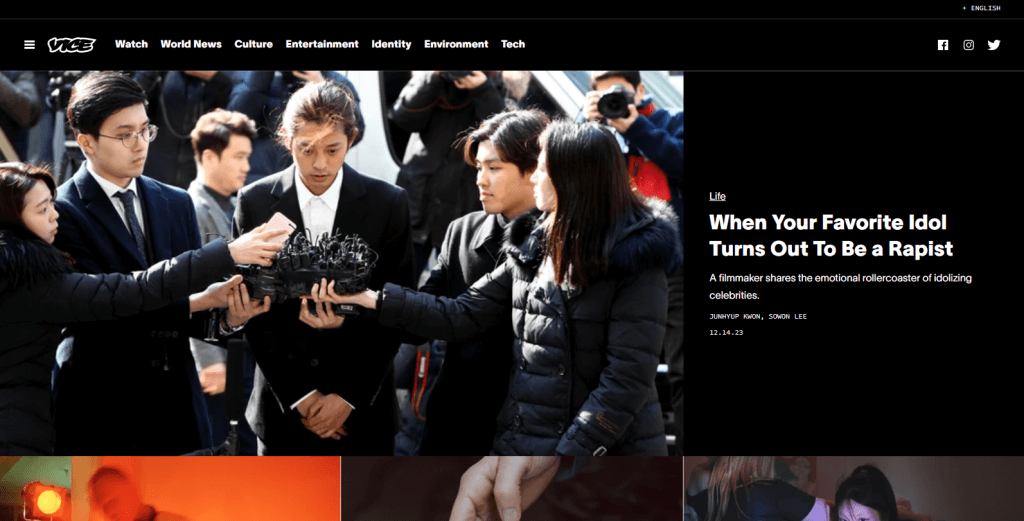
ভাইস: নেক্সট.জেএস ভারী ট্র্যাফিক লোড পরিচালনায় ভাইস , একটি বিশিষ্ট সংবাদ নেটওয়ার্কের জন্য সহায়ক প্রমাণিত হয়েছে। প্রি-রেন্ডার করা পৃষ্ঠাগুলি মসৃণ নেভিগেশন নিশ্চিত করে, এমনকি সর্বোচ্চ ব্যবহারের সময়েও। লেআউটটি পরিষ্কার এবং ব্যবহারকারী-বান্ধব, যা দর্শকদের সহজে নেভিগেট করতে দেয়। অতিরিক্তভাবে, ভাইস-এর প্রাণবন্ত, উচ্চ-মানের চিত্রের ব্যবহার আকার নির্বিশেষে স্বচ্ছতা বজায় রাখে।

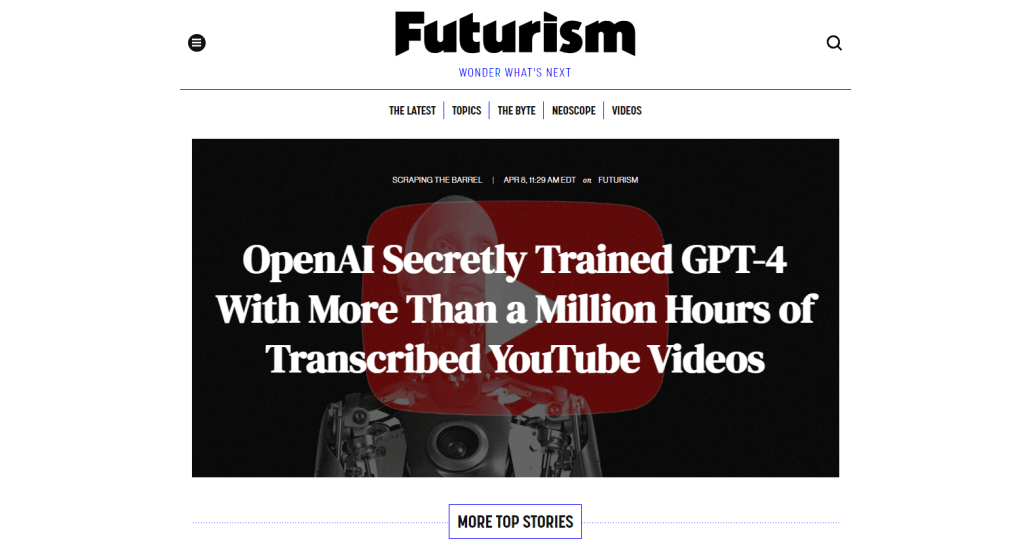
ফিউচারিজম: ফিউচারিজমের মোবাইল সাইট উজ্জ্বল রঙ, দ্রুত লোডিং ইমেজ এবং ব্যবহারকারী-কেন্দ্রিক ডিজাইনের বৈশিষ্ট্যের জন্য তার শ্রেষ্ঠত্বের জন্য প্রশংসা অর্জন করে। বিষয়বস্তু যৌক্তিকভাবে উপস্থাপিত হয়, সহজ নিবন্ধ আবিষ্কার এবং খরচ সহজতর. মোবাইল সংস্করণটি ডেস্কটপ সাইটকে বিশদভাবে প্রতিফলিত করে, প্ল্যাটফর্ম জুড়ে ধারাবাহিকতা নিশ্চিত করে।
ইকমার্স
Next.js ই-কমার্স ডেভেলপারদের জন্য অনেক নমনীয়তা অফার করে। Next.js এর সাথে, আপনার কাছে বেছে নেওয়ার জন্য বিভিন্ন প্লাগইন এবং টেমপ্লেট রয়েছে, যা আপনাকে আপনার গ্রাহকদের জন্য একটি অনন্য কেনাকাটার অভিজ্ঞতা তৈরি করতে দেয়। তাছাড়া, পেমেন্ট গেটওয়ে, ইনভেন্টরি ম্যানেজমেন্ট, এবং শিপমেন্ট ট্র্যাকিং এর মতো তৃতীয় পক্ষের পরিষেবাগুলির সাথে একীভূত করা Next.js-এর সাথে একটি হাওয়া হয়ে ওঠে।
Next.js এর স্ট্যান্ডআউট বৈশিষ্ট্যগুলির মধ্যে একটি হল এর প্রাণবন্ত বিকাশকারী সম্প্রদায়, ক্রমাগত উন্নতি এবং আপডেটের উপর কাজ করে। এটি নিশ্চিত করে যে Next.js ই-কমার্স প্রযুক্তির অগ্রভাগে থাকে, শিল্পের চাহিদা মেটাতে বিকশিত হয়। আপনি যদি একটি সমৃদ্ধ অনলাইন স্টোর তৈরি করার জন্য একটি শক্তিশালী প্ল্যাটফর্মের সন্ধানে থাকেন, তাহলে Next.js আপনার পছন্দ হওয়া উচিত৷

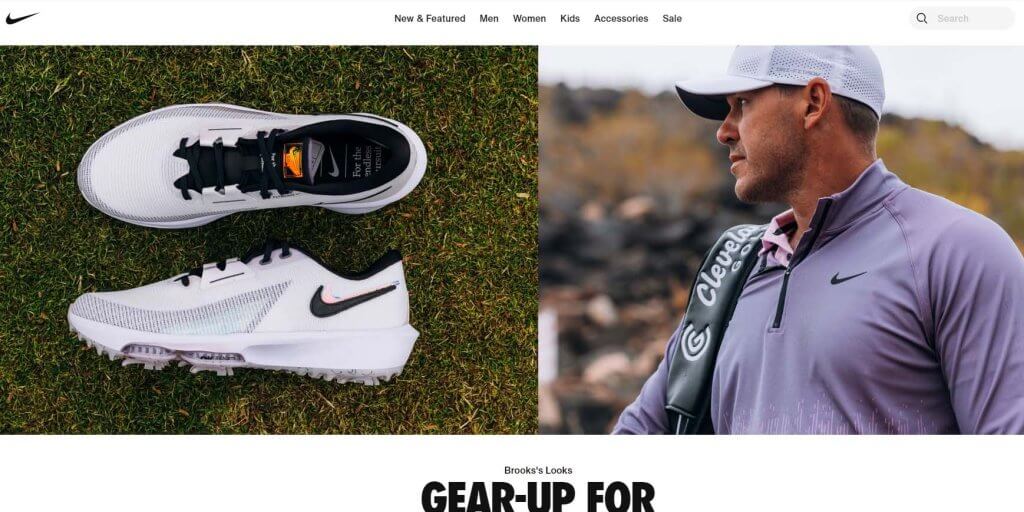
নাইকি: নাইকের ওয়েবসাইটের হোমপেজ চিত্তাকর্ষক এবং ব্যবহারকারী-বান্ধব। এটি দ্রুত এবং প্রতিক্রিয়াশীল লিঙ্কগুলি নিয়ে গর্ব করে, পৃষ্ঠাগুলির মধ্যে বিরামহীন নেভিগেশন নিশ্চিত করে। সাইটটি ব্যবহারকারীর অভিজ্ঞতাকে অগ্রাধিকার দেয়, স্মার্ট সার্চ বারের মতো বৈশিষ্ট্যগুলিতে স্পষ্ট যা ব্যবহারকারীর ইনপুটের উপর ভিত্তি করে প্রাসঙ্গিক বিকল্পগুলির পরামর্শ দেয়৷

Doordash: Doordash এর মোবাইল সাইটে, ব্যবহারকারীদের ব্যক্তিগতকৃত অভিজ্ঞতার সাথে আচরণ করা হয়। সাইটটি দক্ষতার সাথে ব্যবহারকারীর অবস্থান শনাক্ত করে এবং আশেপাশের রেস্তোরাঁগুলি উপস্থাপন করে, রন্ধনপ্রণালীর ধরন, রেস্তোরাঁর গুণমান, অবস্থান এবং মূল্যের ফিল্টার সহ সম্পূর্ণ। এই সুবিন্যস্ত প্রক্রিয়া অনায়াসে ব্যবহারকারীদের তাদের কাঙ্খিত গন্তব্যে গাইড করে।

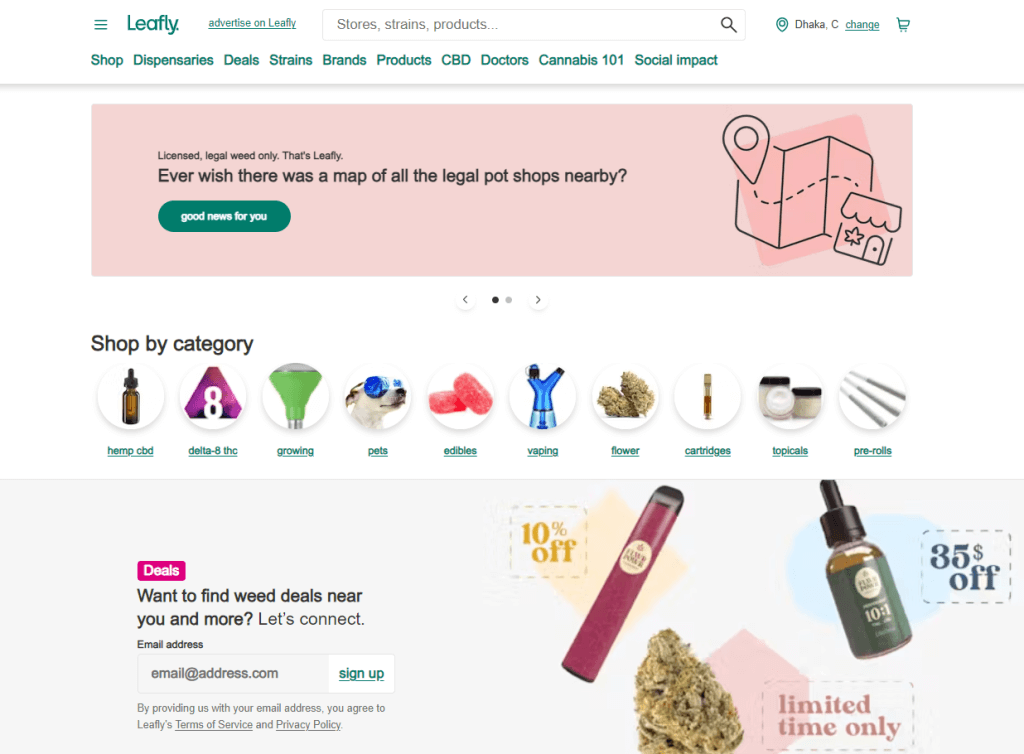
Leafly: ব্যবহারকারীর অবস্থানের উপর ভিত্তি করে আশেপাশের দোকানে তাৎক্ষণিকভাবে প্রদান করে Leafly আলাদা হয়ে ওঠে। প্রতিটি দোকান তালিকা বিস্তারিত তথ্য পৃষ্ঠায় নেতৃত্বে প্রতিক্রিয়াশীল লিঙ্ক অফার করে। অধিকন্তু, Leafly-এর ওয়েবসাইটটি অ্যাক্সেসযোগ্যতার কথা মাথায় রেখে ডিজাইন করা হয়েছে, যাতে উচ্চ রঙের বৈসাদৃশ্য এবং হোভারের উপর আন্ডারলাইন করা পাঠ্য, অক্ষম বা প্রতিবন্ধী ব্যবহারকারীদের জন্য ব্যবহারযোগ্যতা বৃদ্ধি করে। সামগ্রিকভাবে, Leafly একটি ব্যক্তিগতকৃত ব্রাউজিং অভিজ্ঞতা অফার করে যা পুনরাবৃত্তি ভিজিটকে উৎসাহিত করে।
সাস
Next.js ওয়েব অ্যাপ্লিকেশন তৈরি করার জন্য একটি শক্তিশালী টুল যা দ্রুত এবং মাপযোগ্য উভয়ই। এটি একটি পরিষেবা (SaaS) কোম্পানি হিসাবে সফ্টওয়্যারগুলির জন্য বিশেষভাবে উপকারী, যা প্রায়শই উল্লেখযোগ্য পরিমাণে ডেটা এবং ট্র্যাফিক নিয়ে কাজ করে।
SaaS ব্যবসার জন্য, Next.js সার্ভার-সাইড রেন্ডারিং, কোড স্প্লিটিং এবং স্বয়ংক্রিয় স্ট্যাটিক অপ্টিমাইজেশনের মতো প্রয়োজনীয় বৈশিষ্ট্যগুলির একটি পরিসর অফার করে৷ এই বৈশিষ্ট্যগুলি নিশ্চিত করে যে Next.js অ্যাপ্লিকেশনগুলি দ্রুত এবং দক্ষতার সাথে লোড হয়, এমনকি যখন ভারী ট্র্যাফিকের সম্মুখীন হয়। তদুপরি, Next.js ব্যবহারকারী-বান্ধব, সেটআপ প্রক্রিয়াকে সহজতর করে এবং এটিকে এমন ব্যবসার জন্য একটি চমৎকার পছন্দ করে তোলে যাদের দ্রুত একটি অনলাইন উপস্থিতি প্রতিষ্ঠা করতে হবে।
আসুন দেখে নেওয়া যাক কিভাবে কিছু কোম্পানি Next.js থেকে উপকৃত হচ্ছে:

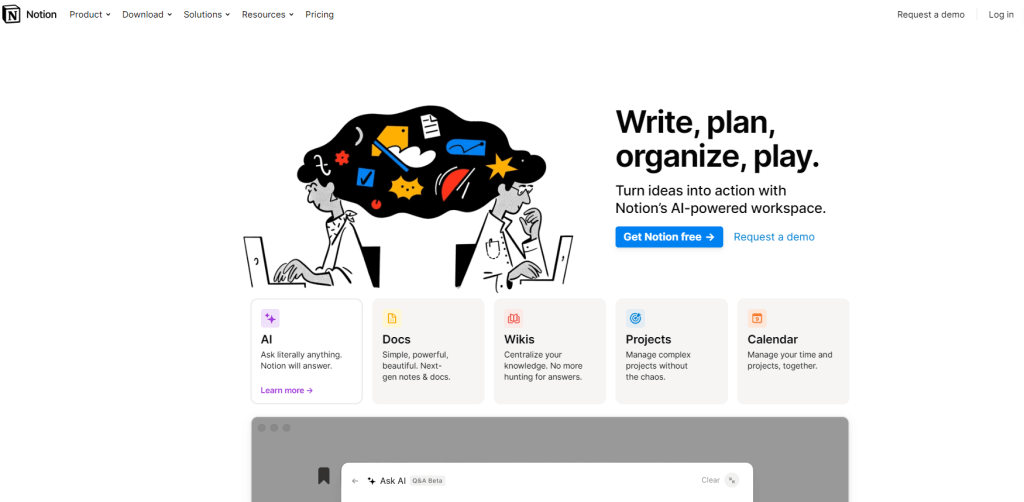
ধারণা: নোটনের মোবাইল ওয়েবসাইটটি তার ডেস্কটপ সংস্করণকে প্রতিফলিত করে, যার মধ্যে একটি ব্যক্তিগতকৃত মোবাইল অভিজ্ঞতার জন্য ইন্টারেক্টিভ উপাদান রয়েছে। Next.js Notion এর সাইটকে সমর্থন করে, উচ্চ ট্রাফিক থাকা সত্ত্বেও মসৃণ কর্মক্ষমতা নিশ্চিত করে। উল্লেখযোগ্যভাবে, তাদের সাইটটি সমস্ত ব্যবহারকারীর কাছে ইমেজ এবং চমৎকার বৈসাদৃশ্যের জন্য Alt টেক্সট সহ অ্যাক্সেসযোগ্য।

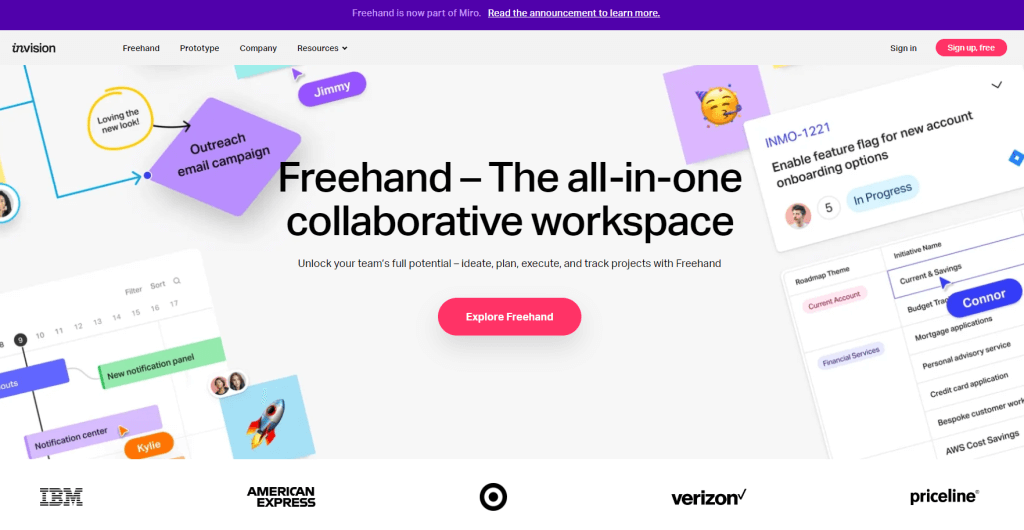
ইনভিশন: ইনভিশন , একটি আলোড়ন সৃষ্টিকারী কর্মক্ষেত্র, এটির সাইটে ভিডিও এবং চিত্রের মতো গতিশীল উপাদানগুলি প্রদর্শন করে৷ Next.js এর সাথে, সাইটটি চাপের মধ্যেও তার গতি বজায় রাখে, যাতে বিষয়বস্তু বা ট্রাফিক ভলিউম নির্বিশেষে ব্যবহারকারীদের জন্য অনায়াসে পৃষ্ঠাগুলি লোড হয় তা নিশ্চিত করে৷

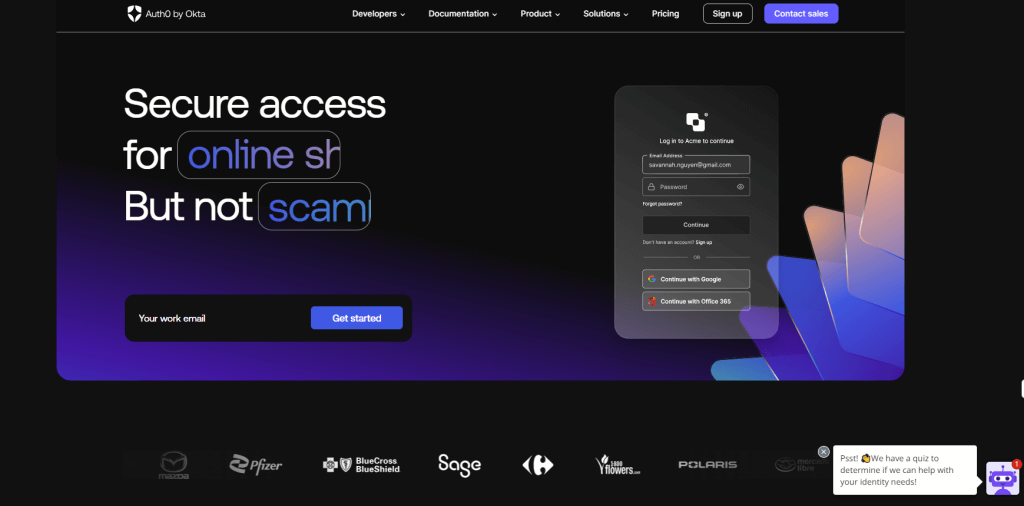
Auth0: পরিষেবাটি অন্বেষণকারী দর্শকদের থেকে এবং গ্রাহকদের লগ ইন করা উভয়ের থেকে Auth0 উল্লেখযোগ্য ট্র্যাফিকের অভিজ্ঞতা লাভ করে৷ তা সত্ত্বেও, তাদের সাইটে নেভিগেট করা সহজ এবং দ্রুত৷ তাদের চিত্রের কৌশলগত ব্যবহার ব্যবহারকারীদের গাইড করতে সাহায্য করে এবং পৃষ্ঠাগুলি দ্রুত লোড হয়। উপরন্তু, Auth0 এর ব্যক্তিগতকৃত গ্রাহক পরিষেবা বট গ্রাহকের আনুগত্য বৃদ্ধি করে ব্যবহারকারীর অভিজ্ঞতা বাড়ায়।
বিনোদন
এপিআই থেকে ডেটা আনার প্রক্রিয়া এবং সার্ভার সাইডে পেজ রেন্ডার করার মাধ্যমে Next.js একটি উল্লেখযোগ্য সুবিধা প্রদান করে। এই বৈশিষ্ট্যটি নিশ্চিত করে যে Next.js অ্যাপ্লিকেশনগুলি দ্রুত এবং প্রতিক্রিয়াশীল থাকে, এমনকি ধীর গতির ইন্টারনেট সংযোগের মাধ্যমে অ্যাক্সেস করা হলেও। তাছাড়া, Next.js-এ এসইও-এর জন্য অন্তর্নির্মিত সমর্থন রয়েছে, যা সার্চ ইঞ্জিন ফলাফলে উচ্চ র্যাঙ্কিং অর্জনের জন্য প্রয়াসী বিনোদন ওয়েবসাইটগুলির জন্য অত্যন্ত গুরুত্বপূর্ণ।
তদুপরি, Next.js বিশেষভাবে বিনোদন সাইটগুলির জন্য তৈরি করা বেশ কয়েকটি বৈশিষ্ট্য নিয়ে গর্ব করে। উদাহরণস্বরূপ, এটি চিত্রগুলির অলস লোডিং সমর্থন করে, যা ব্যান্ডউইথ সংরক্ষণ করতে এবং মোবাইল ডিভাইসে লোডিংয়ের সময় বাড়াতে সহায়তা করে। উপরন্তু, Next.js-এ একটি অন্তর্নির্মিত ইমেজ অপ্টিমাইজার রয়েছে যা ছবির গুণমানকে ত্যাগ না করেই ফাইলের আকার হ্রাস করে।

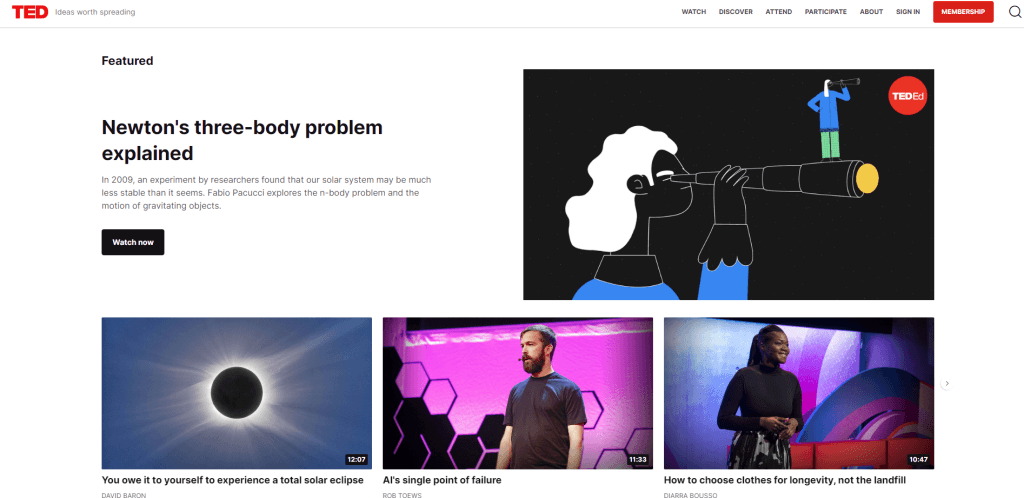
TED: একটি উদাহরণ হিসাবে TED এর হোমপেজ নিন। অসংখ্য ছবির বৈশিষ্ট্য থাকা সত্ত্বেও, তারা অলস ইমেজ লোডিং থেকে উপকৃত হওয়ার সাথে সাথে স্বচ্ছতা এবং উজ্জ্বলতা বজায় রাখে, এমনকি অনেক ছবি সহ পৃষ্ঠাগুলিতেও মসৃণ কর্মক্ষমতা নিশ্চিত করে, এইভাবে একটি প্রতিক্রিয়াশীল মোবাইল অভিজ্ঞতা তৈরি করে। ব্যবহারকারীরা দীর্ঘ লোডিং সময় সহ্য না করে নির্বিঘ্নে পৃষ্ঠাগুলির মধ্যে নেভিগেট করতে পারেন।

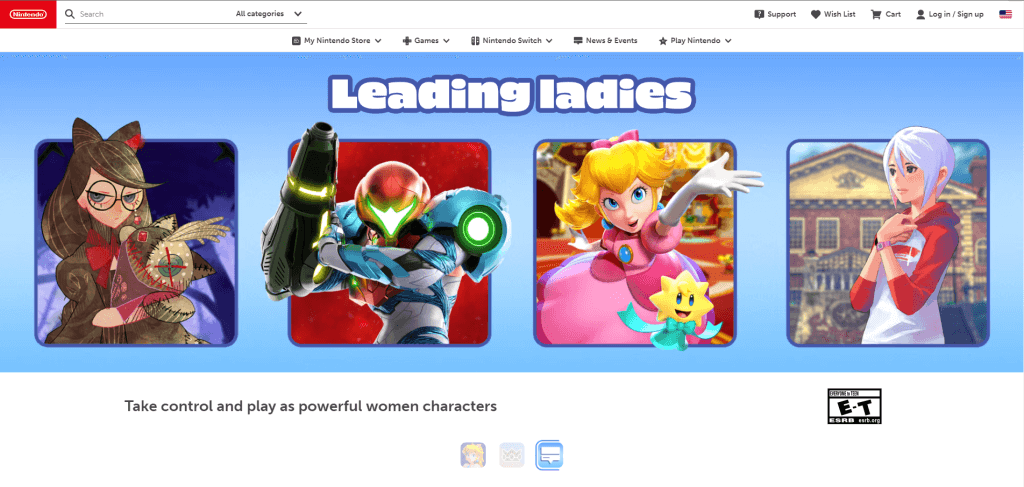
Nintendo: Nintendo- এর ডেস্কটপ এবং মোবাইল সাইটগুলি ব্যবহারকারীদের নিযুক্ত রাখার জন্য ডিজাইন করা একটি নেভিগেশন বার লেআউট সহ ব্যবহারকারীদের জন্য একটি নিরবচ্ছিন্ন অভিজ্ঞতা প্রদান করে। ব্যবহারকারীর মিথস্ক্রিয়ায় পৃষ্ঠাগুলি প্রায় সাথে সাথেই লোড হয়, এবং সাইটের ছোট চিত্রগুলির ব্যবহার গুণমানের সাথে আপস না করে স্বচ্ছতা বজায় রাখে।

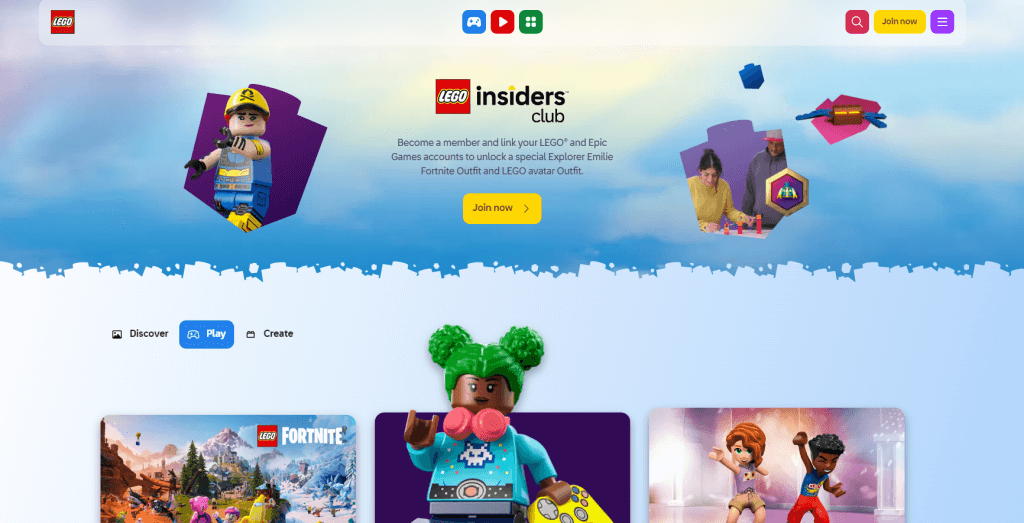
লেগো: বাচ্চাদের জন্য লেগো শিশুদের জন্য অ্যাক্সেসযোগ্যতাকে অগ্রাধিকার দেয়, এটি এর স্বজ্ঞাত মোবাইল নেভিগেশন এবং দক্ষ, ত্রুটি-সহনশীল গেম এবং ভিডিওতে স্পষ্ট। পৃষ্ঠাগুলিকে দক্ষতার সাথে রেন্ডার করার জন্য Next.js-এর ক্ষমতার জন্য ধন্যবাদ, কম-ব্যান্ডউইথ এলাকার শিশুরা এখনও একটি প্রতিক্রিয়াশীল সাইট উপভোগ করতে পারে।
অর্থায়ন
Next.js এর শক্তিশালী নিরাপত্তা বৈশিষ্ট্যের জন্য পরিচিত। এটি আধুনিক এনক্রিপশন কৌশল প্রয়োগ করে এবং HTTPS এর মাধ্যমে নিরাপদ ডেটা ট্রান্সমিশন নিশ্চিত করে, ব্যবহারকারীর তথ্য সুরক্ষিত করে। অধিকন্তু, এটি মসৃণ ওয়েবসাইট অপারেশন বজায় রেখে অনায়াসে ভারী ট্রাফিক লোড পরিচালনা করে ব্যতিক্রমী মাপযোগ্যতা নিয়ে গর্ব করে।
উপরন্তু, Next.js এর সহজবোধ্য সিনট্যাক্স এবং ব্যাপক ডকুমেন্টেশন সহ একটি ব্যবহারকারী-বান্ধব অভিজ্ঞতা প্রদান করে, দ্রুত গ্রহণের সুবিধা এবং সহজে উপলব্ধ সহায়তা প্রদান করে। গতি, নিরাপত্তা, পরিমাপযোগ্যতা এবং ব্যবহারের সহজতার সমন্বয়ে এই গুণগুলি এটিকে ফাইন্যান্স ওয়েবসাইটগুলির জন্য একটি আদর্শ পছন্দ করে তোলে।

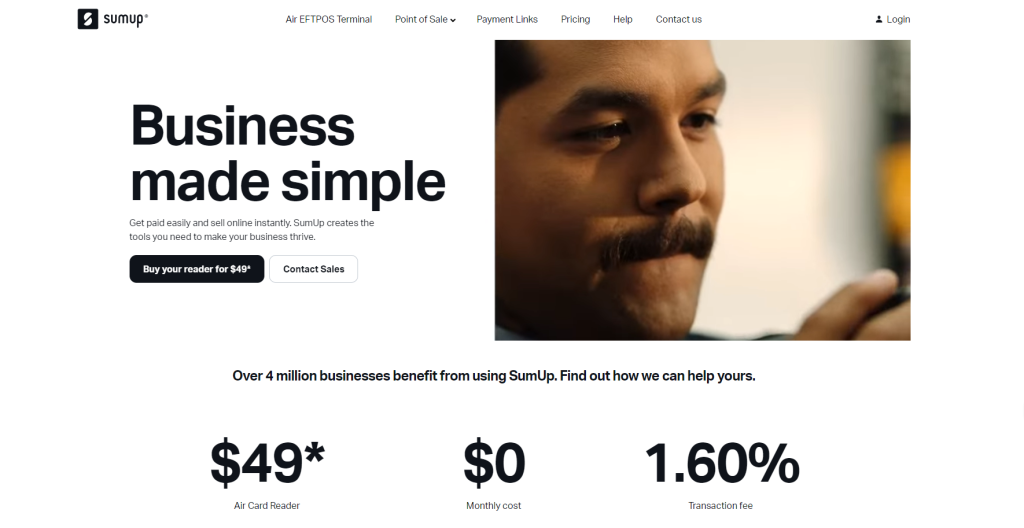
SumUp: SumUp , Next.js-এ নির্মিত আরেকটি প্ল্যাটফর্ম, ব্যবহারকারীদের মুগ্ধ করে তার অসাধারণ গতি, প্রায় তাৎক্ষণিকভাবে গতিশীল ছবি লোড করা এবং মসৃণ পৃষ্ঠা পরিবর্তনের জন্য একটি লোডিং বার নিয়োগ করে। এর মিনিমালিস্ট ডিজাইন নেভিগেশনকে স্ট্রীমলাইন করে, ব্যবহারকারীদের একটি সহজবোধ্য ব্রাউজিং অভিজ্ঞতা প্রদান করে।

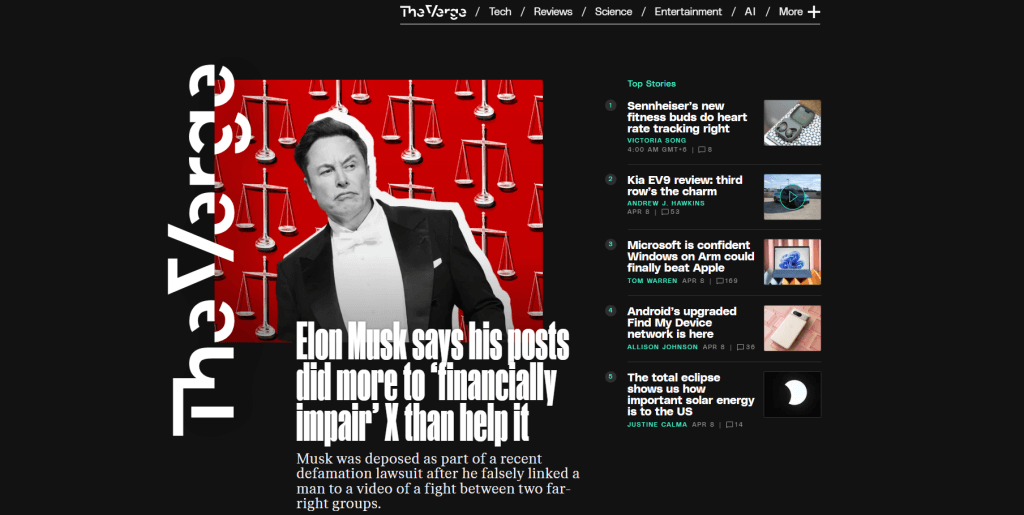
ভার্জ: ভার্জ ওয়েবসাইটটি তার স্বজ্ঞাত লেআউটের জন্য আলাদা, কার্যকরভাবে বিপুল পরিমাণ সামগ্রী সংগঠিত করে। একটি বিভক্ত-স্ক্রীন পদ্ধতি ব্যবহার করে, এটি নির্দিষ্ট নিবন্ধগুলিকে হাইলাইট করে এবং ব্রাউজিং সেশনের সময় ভিজ্যুয়াল আবেদন এবং ব্যবহারকারীর ব্যস্ততা বাড়াতে উচ্চ-মানের, ছোট ছবি নিয়োগ করে।
মোড়ক উম্মচন
Next.js হল একটি নমনীয় টুল যা বিভিন্ন প্রজেক্টের জন্য উপযুক্ত, মৌলিক ব্যক্তিগত ওয়েবসাইট থেকে শুরু করে বিস্তৃত ইকমার্স প্ল্যাটফর্ম পর্যন্ত।
Next.js-এর জন্য ডিজাইন করা অসংখ্য লাইব্রেরি আন্তর্জাতিকীকরণ (i18n) এর মতো বৈশিষ্ট্যগুলির একীকরণকে সহজ করে, আপনার ওয়েবসাইটকে বিশ্বব্যাপী দর্শকদের অনায়াসে পূরণ করতে সক্ষম করে৷
এই ব্লগ পোস্টে, আমরা Next.js-এর সাহায্যে নির্মিত ওয়েবসাইট এবং ওয়েব অ্যাপ্লিকেশনের কিছু অসাধারণ উদাহরণ অন্বেষণ করেছি, যা এই শক্তিশালী টুলের ক্ষমতার অন্তর্দৃষ্টি প্রদান করে।




