আপনি কি কোডিং দক্ষতা ছাড়াই ওয়ার্ডপ্রেস দিয়ে অত্যাশ্চর্য এবং প্রতিক্রিয়াশীল ওয়েবসাইট তৈরি করতে চান? যদি হ্যাঁ, থিমিফাই বিল্ডার ব্যবহার করে দেখুন, ওয়ার্ডপ্রেসের জন্য সবচেয়ে শক্তিশালী এবং সহজেই ব্যবহারযোগ্য পৃষ্ঠা ডিজাইনার এবং নির্মাতাদের মধ্যে একটি।

এই ব্লগ পোস্টে, আমি আপনাকে দেখাব কিভাবে 2024 সালে ওয়ার্ডপ্রেসের জন্য Themify বিল্ডার ব্যবহার করবেন এবং কেন এটি আপনার ওয়ার্ডপ্রেসের প্রয়োজনের জন্য সেরা সমাধান।
Themify বিল্ডার কি?
সহজ ড্র্যাগ-এন্ড-ড্রপ এডিটিং সহ, Themify হল একটি নমনীয় পৃষ্ঠা নির্মাতা যা যেকোনো ব্যবহারকারীকে তাদের ওয়েবসাইট তৈরি করার একটি সহজ উপায় প্রদান করে। এটি Themify তৈরি করা প্রতিটি থিমের সাথে কাজ করে। এটি বিভিন্ন থিমের সাথেও ব্যবহার করা যেতে পারে।
Themify বিল্ডারের দুটি সংস্করণ উপলব্ধ রয়েছে: সীমাবদ্ধ কার্যকারিতা সহ একটি বিনামূল্যের সংস্করণ এবং অনন্য আনলক বৈশিষ্ট্য সহ একটি অর্থপ্রদানের সংস্করণ যা পৃষ্ঠা তৈরির অভিজ্ঞতাকে উন্নত করে৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনব্যবহারকারীরা তাদের স্ক্রিনের যেকোন অঞ্চলে পাঠ্য এবং চিত্র উপাদানগুলিকে টেনে আনতে এবং ড্রপ করতে পারে এবং এই ড্র্যাগ-এন্ড-ড্রপ ওয়েবসাইট নির্মাতা ব্যবহার করে তাদের প্রয়োজন অনুসারে তাদের পরিবর্তন করতে পারে।
ওয়ার্ডপ্রেসের জন্য থিমিফাই বিল্ডার কেন ব্যবহার করবেন?
একটি ড্র্যাগ-এন্ড-ড্রপ ইন্টারফেস ব্যবহার করে, Themify বিল্ডার আপনাকে একটি লাইভ প্রিভিউ দিয়ে সম্পূর্ণ করার মতো যে কোনো ধরনের লেআউট তৈরি করতে দেয়। কোডের একটি একক লাইন না জেনে, আপনি আপনার অত্যাশ্চর্য ওয়েবসাইটকে জীবন্ত দেখতে উপাদানগুলিকে বেছে নিতে, টেনে আনতে এবং ড্রপ করতে পারেন৷
Themify বিল্ডার মাল্টি-সাইট নেটওয়ার্ক সমর্থন করে, অনুবাদযোগ্য, SEO বন্ধুত্বপূর্ণ, এবং যে কোনো ওয়ার্ডপ্রেস থিম বা প্লাগইনের সাথে কাজ করে। উপরন্তু, Themify বিল্ডারের একটি অন্তর্নির্মিত ক্যাশে সিস্টেম রয়েছে যা পৃষ্ঠা প্রক্রিয়াকরণের গতি বাড়ায় এবং কম সার্ভার সংস্থান ব্যবহার করে।
বেশ কিছু বৈশিষ্ট্য থেমিফাই বিল্ডারকে অন্যান্য পৃষ্ঠা নির্মাতাদের থেকে আলাদা করে। তাদের মধ্যে হল:
- সমস্ত রেজোলিউশন জুড়ে প্রতিক্রিয়াশীল.
- সমস্ত মডিউল অন্তর্ভুক্ত (টেক্সট, ভিডিও, অ্যাকর্ডিয়ন, গ্যালারি, পোস্ট, উইজেটাইজড, উইজেট, মেনু, বোতাম, স্লাইডার, মানচিত্র, আইকন, বৈশিষ্ট্য, ইত্যাদি)
- কাস্টম স্টাইলিং - গুগল ফন্ট, পটভূমির রঙ, প্যাডিং, মার্জিন এবং বর্ডার।
- আপনি সম্পাদনা করার সাথে সাথে বিল্ডার পরিবর্তনগুলি পূর্বাবস্থায় ফেরান/পুনরায় করুন৷
- মডিউল, সারি এবং কলাম কপি/পেস্ট করুন।
- এক কম্পিউটার থেকে অন্য কম্পিউটারে নির্দিষ্ট মডিউল, সারি এবং কলাম আমদানি/রপ্তানি করুন।
- যেকোনো মডিউল বা সারি সহজেই নকল করুন।
- সারি এবং কলাম বিন্যাস প্রি-সেট গ্রিড।
- সারি এবং কলামগুলি সাব-সারি বা কলামগুলিতে নেস্ট করা যেতে পারে।
- টেনে আনা যায় এমন কলামের প্রস্থ।
- 60+ পূর্বনির্ধারিত বিল্ডার লেআউট।
- 60+ অ্যানিমেশন প্রভাব।
- প্রতিক্রিয়াশীল স্টাইলিং.
- পটভূমি – স্লাইডার, ভিডিও, প্যারালাক্স স্ক্রলিং এবং গ্রেডিয়েন্ট।
- পুনর্বিবেচনা - আপনাকে সীমাহীন সংস্করণ সহ আপনার বিল্ডার লেআউট সংরক্ষণ করতে দেয়।
- দৃশ্যমানতা নিয়ন্ত্রণ, যেখানে আপনি একটি নির্দিষ্ট ডিভাইসে একটি মডিউল বা সারি দৃশ্যমান কিনা তা সেট করতে পারেন।
- লেআউট অংশ - পুনঃব্যবহারযোগ্য অংশ যা বিল্ডারে অন্তর্ভুক্ত করা যেতে পারে।
- কাস্টম সিএসএস
এই সমস্ত বৈশিষ্ট্যগুলির সাহায্যে, আপনি যেকোন ধরণের ওয়েবসাইট তৈরি করতে পারেন, যেমন একটি ব্লগ, একটি পোর্টফোলিও, একটি ল্যান্ডিং পৃষ্ঠা, একটি ই-কমার্স সাইট, একটি ব্যবসায়িক সাইট এবং আরও অনেক কিছু৷
কিভাবে ওয়ার্ডপ্রেসের জন্য Themify বিল্ডার ব্যবহার করবেন?

ওয়ার্ডপ্রেসের জন্য Themify Builder ব্যবহার করা খুবই সহজ এবং স্বজ্ঞাত। আপনি হয় ফ্রন্টএন্ড লাইভ প্রিভিউ এডিটিং বা কমপ্যাক্ট ব্যাকএন্ড বিল্ডার এডিটিং ব্যবহার করতে পারেন।
ওয়ার্ডপ্রেসের জন্য থেমিফাই বিল্ডার ব্যবহার করার ধাপগুলি এখানে রয়েছে:
ধাপ 1: প্লাগইনটি ইনস্টল এবং সক্রিয় করুন
কারণ এটি বিনামূল্যেও, ওয়ার্ডপ্রেস রিপোজিটরি থেকে এটি ইনস্টল করতে শুধুমাত্র কয়েকটি ক্লিক লাগে, অনেকটা অন্য প্লাগইন ইনস্টল করার মতো।
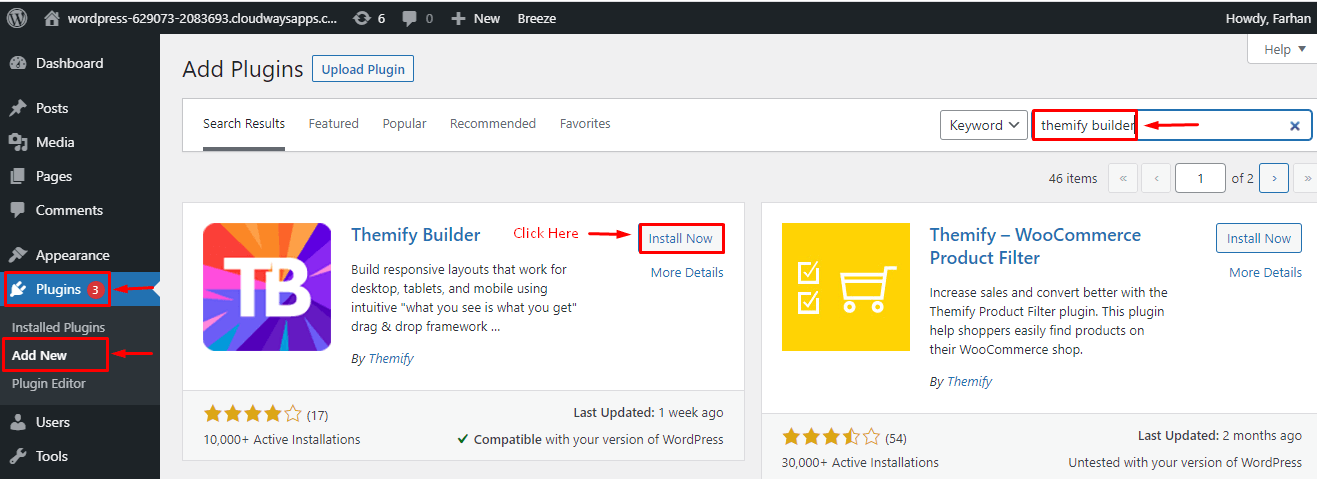
এখন ইনস্টলেশন পদ্ধতি শুরু করা যাক! ওয়ার্ডপ্রেস ড্যাশবোর্ড খুলুন, প্লাগইনস > নতুন যোগ করুন > থিমিফাই বিল্ডার টাইপ করুন > ইনস্টল এবং সক্রিয় করুন ক্লিক করুন।

আপনি Themify সাইট থেকে জিপ ফাইল ডাউনলোড করে নিজেও Themify বিল্ডার ইনস্টল করতে পারেন।
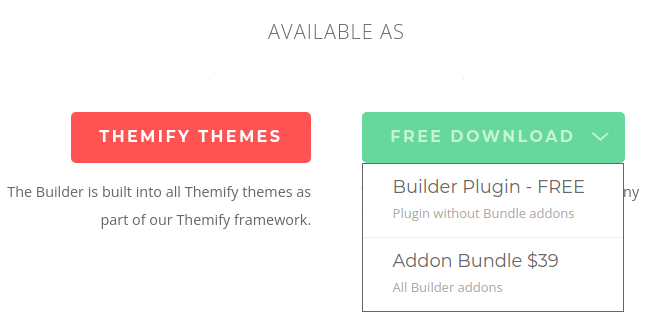
তাদের অফিসিয়াল সাইটে যান এবং Free Download > Builder Plugin – Free এ ক্লিক করুন।

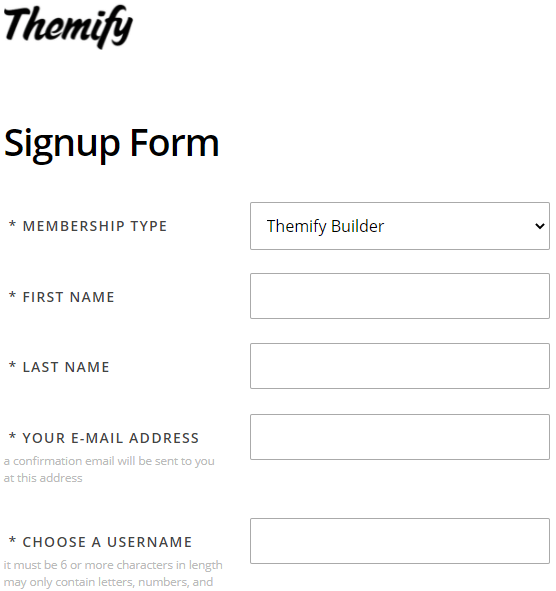
এর পরে, সাইনআপ ফর্মটি পূরণ করুন এবং একটি নতুন Themify অ্যাকাউন্ট তৈরি করুন।

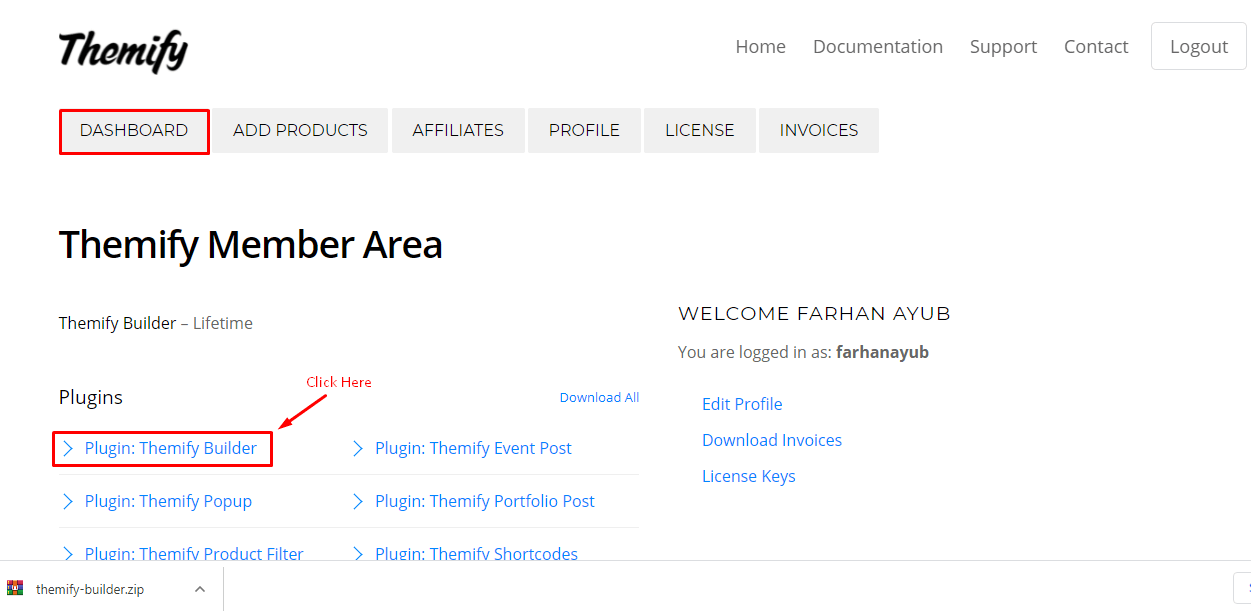
এখন, Themify ড্যাশবোর্ডে যান এবং প্লাগইন জিপ ফাইলটি ডাউনলোড করতে Plugin: Themify Builder এ ক্লিক করুন।

পরবর্তী জিনিসটি এখন আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে আপনার প্লাগইন এলাকায় প্লাগইন আপলোড করা।
এটি করতে, প্লাগইন > নতুন যোগ করুন > প্লাগইন আপলোড করুন > ফাইল চয়ন করুন > এখনই ইনস্টল করুন এ যান এবং আপনার স্থানীয় পিসিতে যেখানে আপনি জিপ ফাইলটি সংরক্ষণ করেছেন সেখান থেকে আপলোড করার জন্য প্রয়োজনীয় জিপ ফাইলটি নির্বাচন করুন।

ধাপ 2: একটি নতুন পৃষ্ঠা তৈরি করুন বা একটি বিদ্যমান একটি সম্পাদনা করুন
আপনি একটি নতুন পৃষ্ঠা তৈরি করতে বা বিদ্যমান একটি সম্পাদনা করতে পারেন৷
একটি নতুন পৃষ্ঠা যোগ করতে, পৃষ্ঠাগুলিতে যান > নতুন পৃষ্ঠা যোগ করুন ।
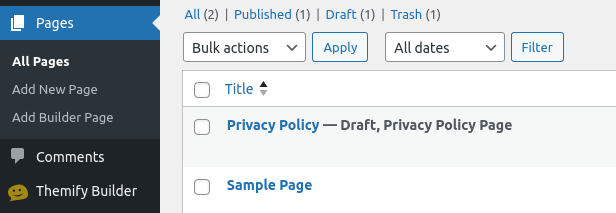
একটি বিদ্যমান পৃষ্ঠায় যেতে, পৃষ্ঠাগুলি > সমস্ত পৃষ্ঠাগুলিতে যান।

ধাপ 3: আপনার পৃষ্ঠা কাস্টমাইজ করুন
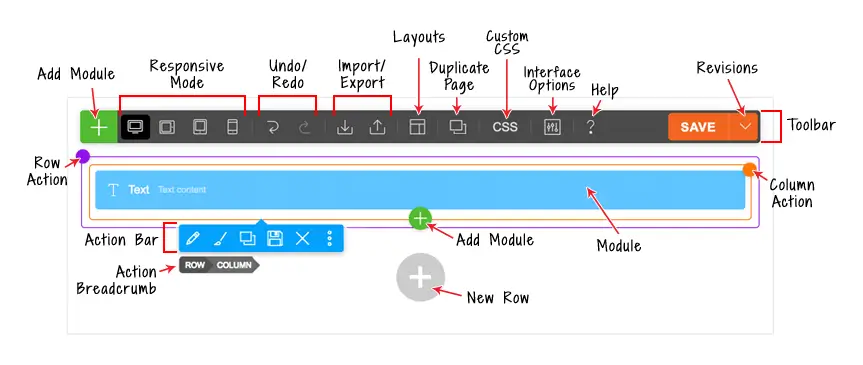
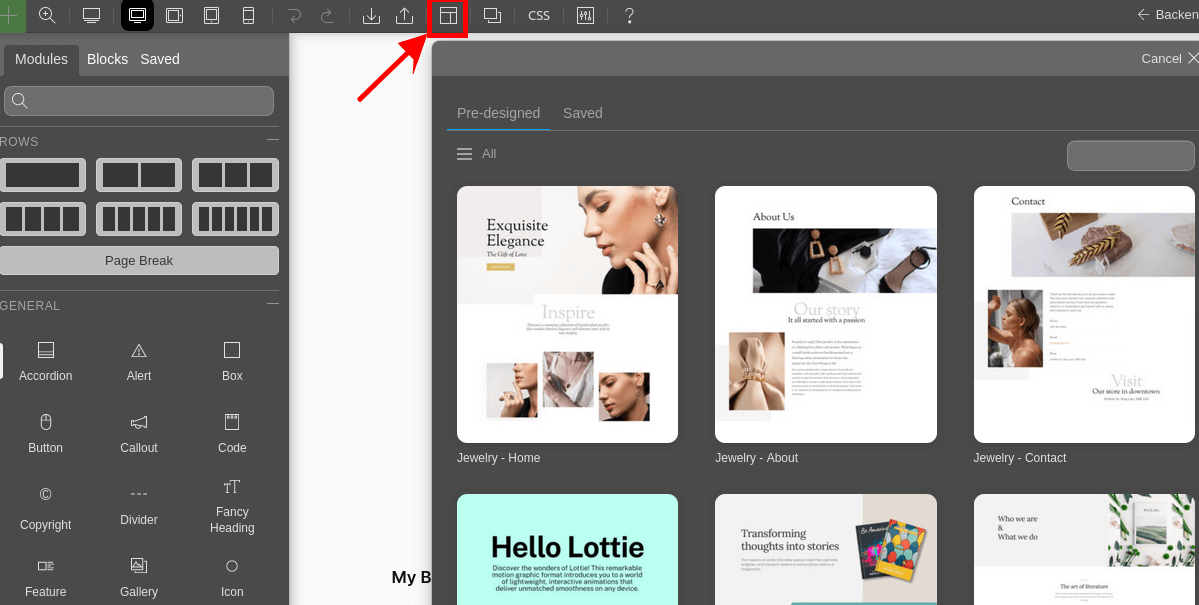
একবার আপনি একটি নতুন পৃষ্ঠা যুক্ত করতে প্রবেশ করলে, আপনি নীচের চিত্রের মতো একটি টুলবার দেখতে পাবেন।
দ্রষ্টব্য : এটি ব্যাকএন্ড সম্পাদক

আপনি টুলবারে এই বোতামগুলি পাবেন:
- প্লাস বোতাম = মডিউল প্যানেল খুলতে।
- প্রতিক্রিয়াশীল স্টাইলিং = ডেস্কটপ, ট্যাবলেট ল্যান্ডস্কেপ, ট্যাবলেট পোর্ট্রেট বা মোবাইলে স্টাইল কাস্টমাইজ করুন।
- পূর্বাবস্থায় ফেরান = পূর্বাবস্থায় ফেরান/পুনরায় করুন (আপনি Cmd+Z এবং Cmd+Shift+Z কীবোর্ড শর্টকাট ব্যবহার করতে পারেন)।
- আমদানি = একটি ডেটা ফাইল, বিদ্যমান পোস্ট বা পৃষ্ঠাগুলি থেকে বিল্ডার সামগ্রী আমদানি করুন।
- রপ্তানি = বিল্ডার সামগ্রী রপ্তানি করুন (রপ্তানি একটি জিপ ফাইল তৈরি করবে যা আমদানি বিকল্প ব্যবহার করে পরে আমদানি করা যেতে পারে)।
- বিন্যাস :
- লোড লেআউট = বর্তমান পৃষ্ঠায় পূর্ব-পরিকল্পিত বিল্ডার লেআউট আমদানি করুন।
- লেআউট হিসাবে সংরক্ষণ করুন = অন্য পৃষ্ঠায় ব্যবহার করার জন্য বর্তমান বিন্যাস সংরক্ষণ করুন।
- এই পৃষ্ঠাটি নকল করুন = বিল্ডার সামগ্রী সহ পৃষ্ঠাটি নকল করুন।
- পৃষ্ঠা কাস্টম CSS = আপনাকে পৃষ্ঠায় কাস্টম CSS যোগ করার অনুমতি দেয়।
- ইন্টারফেস বিকল্প = আপনার ইন্টারফেস বিকল্পগুলি বেছে নিন যেমন হোভার মোড সক্ষম করুন এবং ডান-ক্লিক মেনু।
- সাহায্য = বিল্ডার টিউটোরিয়াল ভিডিও লাইটবক্স খুলতে এবং কীবোর্ড শর্টকাট দেখতে ক্লিক করুন।
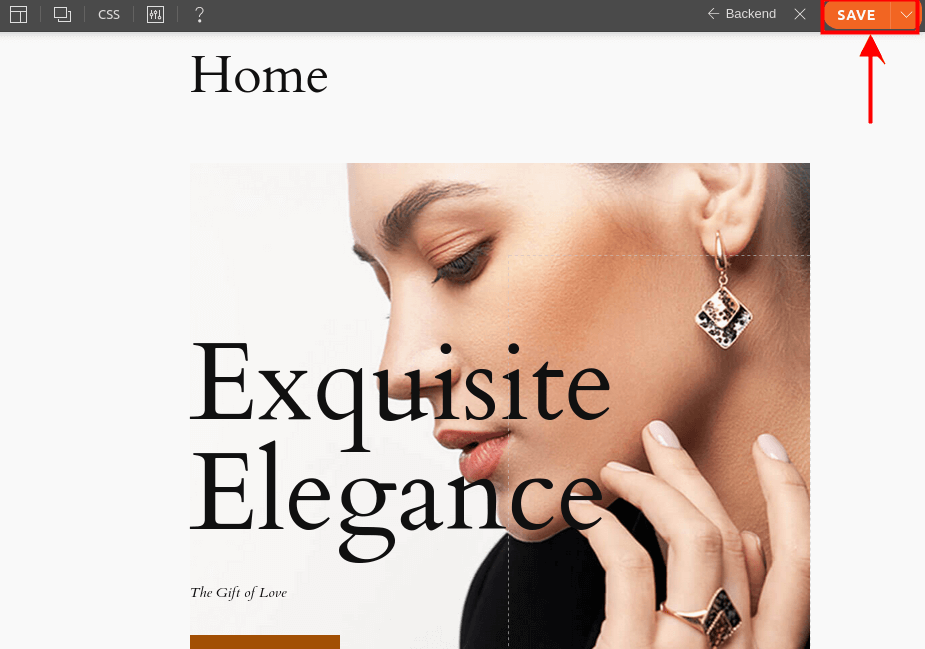
- সংরক্ষণ করুন = বিল্ডার সামগ্রী সংরক্ষণ করুন।
- পুনর্বিবেচনা = পুনর্বিবেচনা আপনাকে আপনার পূর্ববর্তী বিন্যাস ব্যাক আপ এবং পুনরুদ্ধার করার অনুমতি দেয়। রিভিশন অ্যাক্সেস করতে, সংরক্ষণ বোতামের পাশে তীর বোতামে ক্লিক করুন। আপনি একটি রিভিশন সংরক্ষণ বা লোড করতে নির্বাচন করতে পারেন।
মডিউল যোগ করা হচ্ছে
- মডিউল প্যানেল খুলতে টুলবারের উপরের বাম দিকে বা শেষ সারিতে পাওয়া প্লাস (+) আইকনে ক্লিক করুন।
- মডিউল যোগ করতে, আপনি ক্যানভাস এলাকায় মডিউল টেনে আনতে পারেন অথবা উপরের ডান কোণায় সবুজ প্লাস (+) বোতামে ক্লিক করতে পারেন।
ফ্রন্ট-এন্ড এডিটর মোড
একটি লাইভ প্রিভিউ অফার করার ব্যতিক্রম ছাড়া, ফ্রন্টএন্ড এডিট মোড ব্যাকএন্ড মোডের মতোই কাজ করে।
- সামনের প্রান্তে যেকোনো পোস্ট বা পৃষ্ঠা দেখুন (দ্রষ্টব্য: হোমপেজে বিল্ডার ব্যবহার করার জন্য, আপনাকে প্রথমে একটি স্ট্যাটিক ফ্রন্ট পেজ তৈরি করতে হবে কারণ ওয়ার্ডপ্রেসের ডিফল্ট হোমপেজ আসলে একটি ব্লগ আর্কাইভ পেজ)।
- সামনের প্রান্তে শীর্ষ অ্যাডমিন বার থেকে "টার্ন অন বিল্ডার" ক্লিক করুন (নিশ্চিত করুন যে আপনার WP অ্যাডমিন টুলবার সক্রিয় আছে)।
- বিল্ডার টুলবার শীর্ষে প্রদর্শিত হবে।
- মডিউল কন্টেইনার অ্যাক্সেস করতে, উপরের বাম কোণে বা শেষ সারিতে সবুজ (+) চিহ্নে ক্লিক করুন।
- গ্রিড বা কলামে একটি মডিউল যোগ করতে, হয় সবুজ (+) বোতামে ক্লিক করুন অথবা টেনে আনুন এবং ফেলে দিন।
- সামনের প্রান্তে, আপনি পর্দার বাম/ডান প্রান্তে প্যানেলটি টেনে নিয়ে বাম বা ডান দিকে প্যানেলটিকে ডক করতে পারেন।

নির্মাতা শর্টকাট:
নীচে কিছু বিল্ডার শর্টকাট রয়েছে যা আপনার উত্পাদনশীলতা উন্নত করতে এবং আপনার সময় বাঁচাতে পারে:
- ডাবল-ক্লিক = একটি সারি, কলাম বা ড্রপ মডিউলে ডাবল-ক্লিক করলে বিকল্প লাইটবক্স আসবে
- Cmd + S (PC: Ctrl+S) = সংরক্ষণ করুন (যদি একটি লাইটবক্স খোলা থাকে তবে এটি লাইটবক্সে করা পরিবর্তনগুলি সংরক্ষণ করবে, অন্যথায় এটি বিল্ডারের সাথে করা পরিবর্তনগুলি সংরক্ষণ করবে)
- Escape = যখন মডিউল/সারি বিকল্প লাইটবক্স খোলা থাকে, তখন লাইটবক্স বাতিল/বন্ধ করতে escape কী টিপুন
- Cmd + Z (PC: Ctrl+Z) = পূর্বাবস্থায় ফেরান
- Cmd + Shift + Z (PC: Ctrl+Shift+Z) = পুনরায় করুন
- Cmd + C (PC: Ctrl+C) = একটি মডিউল নির্বাচন করতে ক্লিক করুন, তারপর নির্বাচিত মডিউলটি অনুলিপি করতে Cmd + C টিপুন
- Cmd + V (PC: Ctrl+V) = একটি মডিউল নির্বাচন করতে ক্লিক করুন, তারপর নির্বাচিত মডিউলে ডেটা পেস্ট করতে Cmd + V টিপুন
- Cmd + Shift + V (PC: Ctrl+Shift+V) = একটি মডিউল নির্বাচন করতে ক্লিক করুন, তারপর নির্বাচিত মডিউলে স্টাইলিং ডেটা পেস্ট করতে Cmd + Shift + V টিপুন
- Cmd + Up (PC: Ctrl+Up) = একটি মডিউল নির্বাচন করতে ক্লিক করুন, তারপর মডিউলটিকে উপরে নিয়ে যেতে Cmd + আপ তীর কী টিপুন
- Cmd + Down (PC: Ctrl+Down) = একটি মডিউল নির্বাচন করতে সেটিতে ক্লিক করুন, তারপর মডিউলটিকে নিচে নিয়ে যেতে Cmd + ডাউন অ্যারো কী টিপুন।
আপনি Themify বিল্ডার সম্পাদনা বিকল্পগুলি থেকে আপনার পৃষ্ঠায় পূর্ব-পরিকল্পিত লেআউট যোগ করতে পারেন।

ধাপ 4: আপনার পৃষ্ঠা সংরক্ষণ করুন
কাস্টমাইজ করা হয়ে গেলে, Themify এডিটর টুলবারে আপনার স্ক্রিনের উপরের ডানদিকে সেভ বোতামে ক্লিক করুন।

এটাই! আপনি একটি অত্যাশ্চর্য এবং প্রতিক্রিয়াশীল ওয়েবসাইট তৈরি করতে ওয়ার্ডপ্রেসের জন্য সফলভাবে Themify বিল্ডার ব্যবহার করেছেন।
থিমিফাই বিল্ডার: সুবিধা এবং অসুবিধা
Themify এর নির্মাতা ওয়েব পেজ তৈরির জন্য একটি দক্ষ এবং শক্তিশালী হাতিয়ার বলে দাবি করে। আমরা এর বৈশিষ্ট্যগুলি চেষ্টা করার পরে এর সুবিধা এবং অসুবিধাগুলি নির্ধারণ করেছি।
সুবিধা:
- এটি একটি নিরবচ্ছিন্ন ওয়েবপৃষ্ঠা তৈরির প্রক্রিয়ার জন্য প্রয়োজনীয় প্রতিটি উন্নত বৈশিষ্ট্য রয়েছে৷
- সমস্ত শীর্ষ প্ল্যাটফর্মের সাথে সংযোগ করে৷
- প্রতিক্রিয়াশীল সম্পাদনার জন্য ফ্রন্ট-এন্ড এবং ব্যাক-এন্ড নির্মাতাদের ব্যবহার করা।
- লেআউট এবং থিমের বড় নির্বাচন।
- কোড পেজ HTML এবং CSS এ উপলব্ধ।
অসুবিধা:
- এটি একটি ব্যবহারকারী-বান্ধব ইন্টারফেস নেই.
- হেডার এবং ফুটারের জন্য আলাদা সম্পাদক নয়।
- এটিতে কোনও উপাদান নেই যা একটি থিম বিকাশ করে।
Themify একটি চেষ্টা মূল্যবান?
যে কোন নবীন একটি ওয়েবসাইট তৈরি এবং বিকাশের চিন্তা দ্বারা ভয় পেতে পারে। তবুও, ওয়েবসাইট তৈরি করার চেষ্টাকারী যে কেউ ব্যবহার করার সহজতা পেজ নির্মাতা যেমন Themify দ্বারা আনা হয়েছে।
আপনি যদি একটি প্রতিক্রিয়াশীল এবং ব্যবহারকারী-বান্ধব ওয়ার্ডপ্রেস পৃষ্ঠা নির্মাতার জন্য অনুসন্ধান করছেন, Themify একটি কঠিন পছন্দ। যেহেতু Themify ব্যবহার করার জন্য বিনামূল্যে, এটি চেষ্টা করার মতো। ব্যবহারকারী স্বাচ্ছন্দ্যে থাকলে, তারা আরও বৈশিষ্ট্য এবং বর্ধিত কার্যকারিতার জন্য প্রো সংস্করণে আপগ্রেড করতে পারে।
উপসংহার
ওয়ার্ডপ্রেসের জন্য Themify বিল্ডার হল একটি শক্তিশালী এবং সহজেই ব্যবহারযোগ্য পৃষ্ঠা ডিজাইনার এবং নির্মাতা যা আপনাকে লাইভ প্রিভিউ সহ এবং কোনো কোডিং দক্ষতা ছাড়াই কল্পনাযোগ্য যেকোন লেআউট তৈরি করতে দেয়।
এটিতে অনেকগুলি বৈশিষ্ট্য রয়েছে যা এটিকে আপনার ওয়ার্ডপ্রেসের চাহিদাগুলির জন্য সেরা সমাধান করে তোলে, যেমন প্রতিক্রিয়াশীল ডিজাইন, কাস্টম স্টাইলিং, অ্যানিমেশন প্রভাব, লেআউট অংশ, সংশোধন, দৃশ্যমানতা নিয়ন্ত্রণ এবং আরও অনেক কিছু।
আপনি যেকোন ওয়ার্ডপ্রেস থিম এবং প্লাগইন সহ ওয়ার্ডপ্রেসের জন্য Themify বিল্ডার ব্যবহার করতে পারেন এবং এটি এসইও-বান্ধব, অনুবাদযোগ্য এবং মাল্টি-সাইট নেটওয়ার্ক সমর্থন করে। এছাড়াও আপনি থিমিফাই ওয়েবসাইট বা ওয়ার্ডপ্রেস প্লাগইন সংগ্রহস্থল থেকে এটি বিনামূল্যে ডাউনলোড করতে পারেন।
এই ব্লগ পোস্টে, আমি আপনাকে দেখিয়েছি কিভাবে 2024 সালে ওয়ার্ডপ্রেসের জন্য Themify বিল্ডার ব্যবহার করতে হয় এবং কেন এটি আপনার ওয়ার্ডপ্রেসের প্রয়োজনের জন্য সেরা সমাধান। আমি আশা করি আপনি এই ব্লগ পোস্টটি সহায়ক এবং তথ্যপূর্ণ খুঁজে পেয়েছেন।




